Empowering end-users using custom Sitefinity Layouts
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Prior to Sitefinity 4, when I needed 3-columns on a page, I had several bad options available:
- Inject a table using the Rich Text editor.
- Toggle into HTML mode and type raw HTML.
- Create a brand new template for this narrow scenario.
However, using Sitefinity 4’s layout editor I can quickly complete this task by dragging & dropping a 3-column layout onto my page.

No HTML knowledge is needed and anyone can make use of this feature.. However, this gets even better; these layouts are fully extensible and custom layouts bring a whole new opportunity for non-technical content authors to produce sophisticated results.
Custom Sitefinity Layouts in action
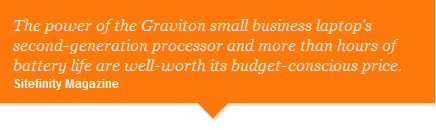
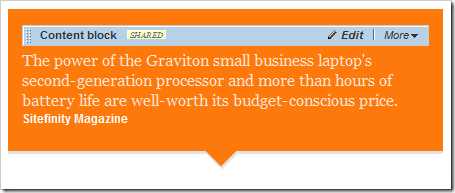
Consider the following page element:

To a seasoned HTML & CSS veteran, this isn’t overly complex. But non-technical content authors won’t understand how to reproduce this effect in Sitefinity. This is the type of custom styling that can be wrapped in a custom Sitefinity Layout:



This is extremely simple to utilize within Sitefinity. Content authors are fully empowered to create rich results, while still adhering to best practices.
How to create custom Sitefinity Layouts
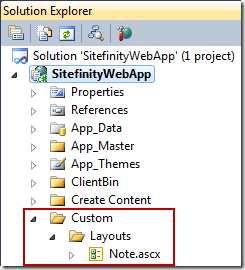
The best part of this is how easy it is to create these layouts. For the scenario shown above I created a single ASP.NET User Control (ASCX file):

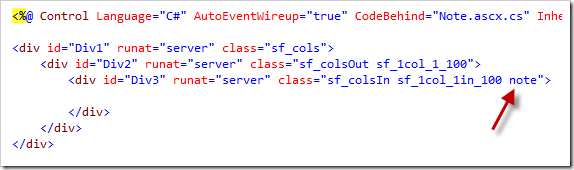
Then I added a single additional CSS class to the code sample shown on the documentation.

The CSS styling that creates this effect is attached to the “note” class. This styling was added to my Sitefinity Theme.
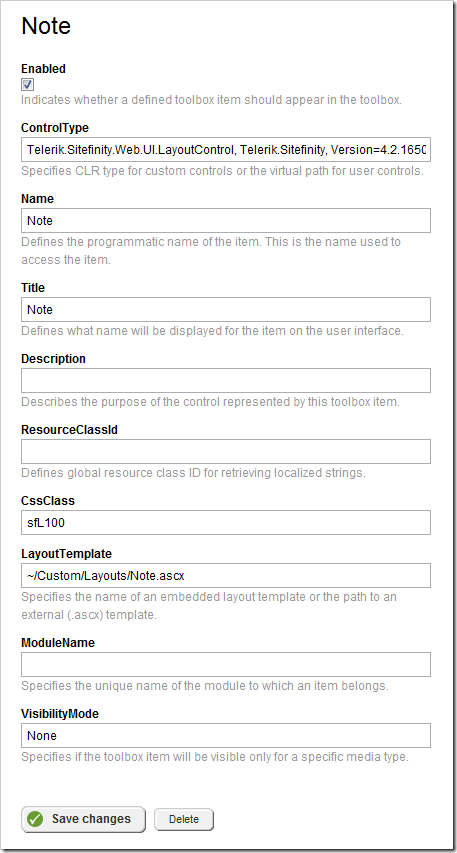
Lastly, I added this widget to Sitefinity Layout Toolbox:

The ControlType and CssClass (shown above) was copied & pasted from the existing 100% layout that already exists in Sitefinity. For more details, see our official documentation for this topic.
Conclusion
The core purpose of a CMS is to serve as an abstraction for the underlying technologies and to enable people who know nothing about web technologies, to create web content. Sitefinity Layouts represent another tool for empowering your content editors to do more.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

