How to style the Sitefinity Navigation Widget
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Sitefinity’s built-in navigation widget is used to quickly create page links. These links are based on your web site’s sitemap and automatically updated when pages are added or removed. However, by default this navigation might not be styled to match your web site.

This post will explore how to style Sitefinity’s navigation widget.
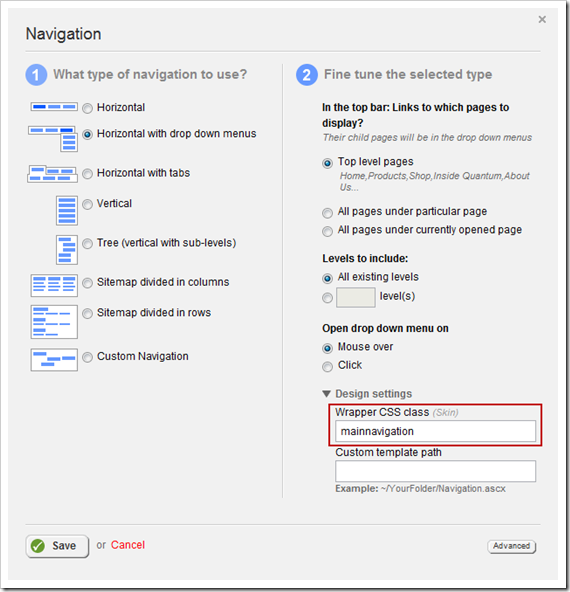
Select the desired navigation type
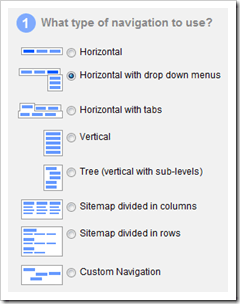
Sitefinity’s navigation widget has 8 selectable styles:

Each of these styles renders different HTML markup and uses different embedded stylesheets. Select the navigation style that most closely resembles the desired result.
Select a Skin for the Navigation Widget
The styling applied to the navigation widget is controlled by a skin. By default, Sitefinity supports all of RadControl’s Skins. These built-in skins can be added to the Design Settings to quickly restyle the navigation:

However, if none of these built-in skins are applicable to your web site, then a new skin can be created by typing a unique Wrapper CSS class (Skin) name:

In this example, a new Skin is being defined and Sitefinity’s built-in skins will not be used.
However, regardless of which skin is being used, Sitefinity loads a basic set of styles. In the case of custom skins, these default styles might need overridden to produce the desired result.
Become familiar with the rendered HTML
Before restyling the navigation it’s important to become familiar with the markup being rendered by this widget. The navigation types (horizontal, tabbed, etc.) utilize different underlying RadControls (RadMenu, RadTabstrip, etc.). The RadControls documentation (example) can be used to understand this markup.
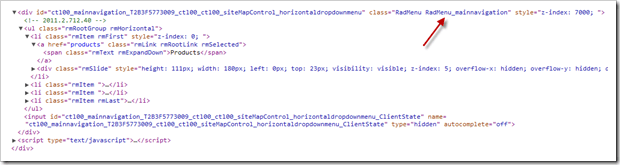
Alternately, tools like Firebug or the built-in developer tools in Chrome or IE can be used to explore the markup produced by the navigation widget.
(Click the image above to zoom)
In this example, the important part is the RadMenu_mainnavigation class. This is the custom skin that was created above. This navigation can be restyled through your own custom CSS.
Create the CSS stylesheets
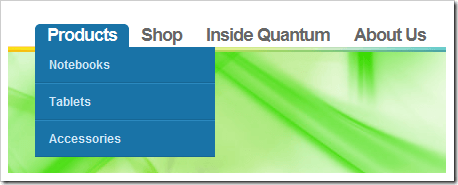
By examining the HTML rendered by the navigation widget and working through the custom class (Radmenu_mainnavigation) new CSS styles can be added to your web site’s existing theme. Through these styles the navigation styling can be reshaped to fit your web site’s unique design.
Below is the CSS associated with the navigation screenshot shown above:
.RadMenu_mainnavigation {
position:relative;
float:left;
width: 100%;
margin-top: 50px;
background-color: white;
}
.RadMenu_mainnavigation .rmLink {
font-size: 18px;
letter-spacing: -1px;
font-weight: bold;
color: #666;
padding: 5px 10px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
}
.RadMenu_mainnavigation .rmLink:hover {
color: #888;
}
.RadMenu_mainnavigation .rmLink.rmSelected{
background-color: #333;
color: #fff;
}
.RadMenu_mainnavigation .rmSlide .rmLink{
border-top-left-radius: 0px;
border-top-right-radius: 0px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
}
.RadMenu_mainnavigation .rmLink.rmExpanded {
background-color: #1973a7;
color: white;
}
.RadMenu_mainnavigation .rmSlide .rmLink {
font-size: 12px;
font-weight: normal;
letter-spacing: 0px;
background-color: #1973a7;
border-bottom: 1px solid #166694;
border-top: 1px solid #2b89bf;
line-height: 35px;
width: 180px;
color: #cce8f8;
font-weight: bold;
font-size: 12px;
}
.RadMenu_mainnavigation .rmSlide .rmItem.rmFirst .rmLink {
border-top: 0px;
}
.RadMenu_mainnavigation .rmSlide .rmLink .rmText {
padding: 0px;
padding-left: 10px;
}
.RadMenu_mainnavigation .rmSlide .rmLink:hover {
background-color: #15608b;
color: white;
cursor: pointer;
}
.RadMenu_mainnavigation .rmSlide .rmLink.rmExpanded {
background-color: #15608b;
color: #fff;
}
.RadMenu_mainnavigation .rmSlide .rmSlide .rmLink {
background-color: #15608b;
font-size: 11px;
border: 0px;
font-weight: normal;
color: #fff;
}
.RadMenu_mainnavigation .rmSlide .rmSlide .rmLink:hover {
background-color: #0d4c71;
} Occasionally it might be required to use the !important attribute to override some of the styling that Sitefinity is applying to the navigation.
Other options…
It’s also possible to supply a custom Sitefinity template for the Navigation Widget:
Examples of custom Navigation templates can be found in the forums. This technique creates a bit more complexity, but potentially yields more control over the rendered markup.
Update: This topic was previously explored in another blog post by Grisha Karanikolov. Please check out this other blog post for additional information.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.