My 3 favorite customizations to Sitefinity’s Rich Text Editor
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
A few months ago Grisha (aka Greg) blogged about customizing Sitefinity’s Rich Text WYSIWYG editor (RadEditor). Telerik sells RadEditor as a stand-alone product and it has a ton of features that can be fully utilized in Sitefinity.
I’m notoriously picky about my content editing environment (just ask the Sitefinity team) and I’ve been working a lot inside Sitefinity’s Rich Text editor. Below are 3 customizations that I personally consider a must-have for my own authoring environment.
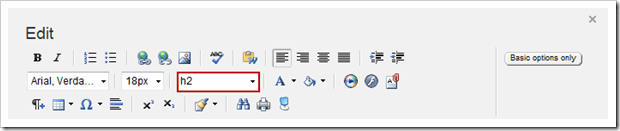
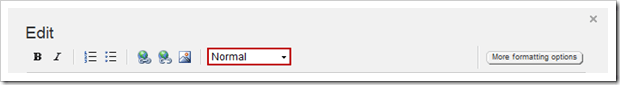
#1 – Move the FormatBlock outside the ‘More Features’ section
By default Sitefinity’s FormatBlock dropdown is only available by clicking the “More Formatting Options”.

This is a dropdown I use constantly. Which meant clicking “More Formatting Options” became my default experience. To save myself a click I moved this dropdown to the default section.

Update: This is being implemented out-of-the-box in Sitefinity 4.2 SP1. So you won’t need to do this yourself. However, it’s worth knowing that RadEditor’s toolbar is under your control. If you don’t like it, modify it.
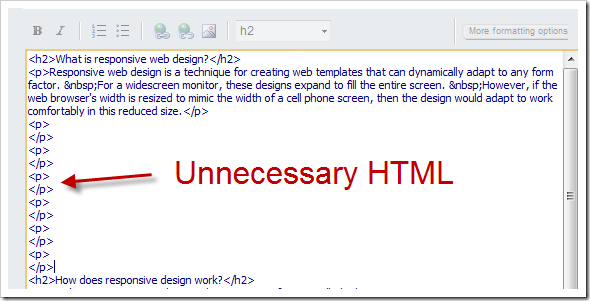
#2 – Display empty (unnecessary) tags
The Sitefinity team has tried very very hard to make our Rich Text editor bullet-proof and predictable. This means zero embedded styling, malformed HTML or unnecessary HTML. To that end, we welcome ANY reproducible examples that produce bad HTML.

However, despite our best attempts I still occasionally get strangeness. In the case of empty tags (<ul> </ul>) this HTML has no visible impact on the content. It’s only while looking at the HTML that I realize I have 15 empty HTML blocks that serve no purpose.
To combat this I applied the following min-height style to RadEditor:
/* This ensures we'll see empty tags in RadEditor */
h1, h2, h3, h4, div, p, ul, ol, pre, blockquote { min-height: 1em; } I’ve also heard other customers apply subtle borders to highlight the boundaries of these HTML elements. It’s completely up to you. The takeaway here is that you can apply special styles to RadEditor that don’t get applied to your actual web site. Very handy!
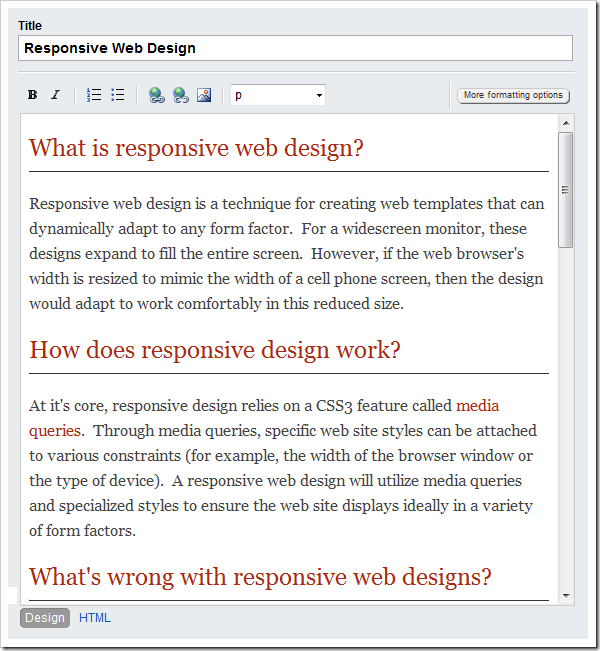
#3 – Modify the styling to match the actual web site
It’s a dirty secret that WYSIWYG editors often aren’t WYSIWYG. In fact, once the author clicks Publish, it’s typical for all the content to get reformatted and change when the real web site styling gets applied to it. The Rich Text editing environment typically uses very different styling than the actual web site.
It’s very difficult to get a 1 to 1 editing experience (where WYS is WYG), but we can get a lot closer by applying some special styling to Sitefinity’s Rich Text editor. Here is my own example:

This styling is much closer to how the content will look when it’s published. In fact, when I switch into full screen mode, it feels like Sitefinity is no longer involved.
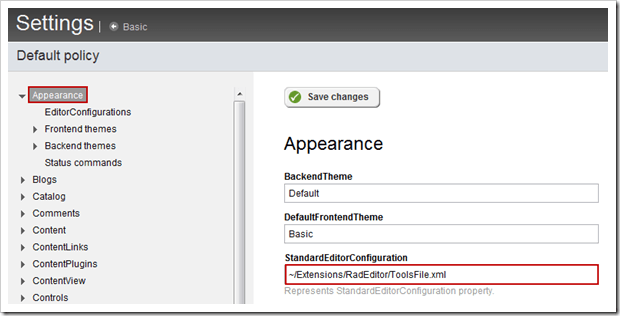
How did I do all of this?
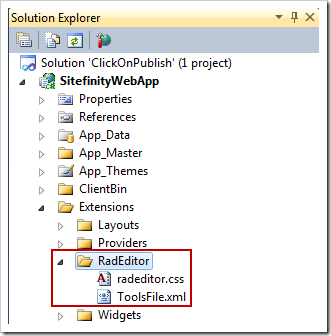
Everything you see above was accomplished with 2 files and 1 configuration setting.

- radeditor.css – This file contains the CSS styling that I want to apply to RadEditor.
- ToolsFile.xml – This file contains the configuration settings for RadEditor.
I posted the source-code to GitHub:
The last step is to tell Sitefinity about this new configuration file.
Where to go from here?
This is just the beginning of what can be done with RadEditor. Feel free to explore adding a dropdown for custom styles or adding new tools. All of the details can be found in the RadEditor documentation.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.