Building a Module for Sitefinity (part 5) : Module structure
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
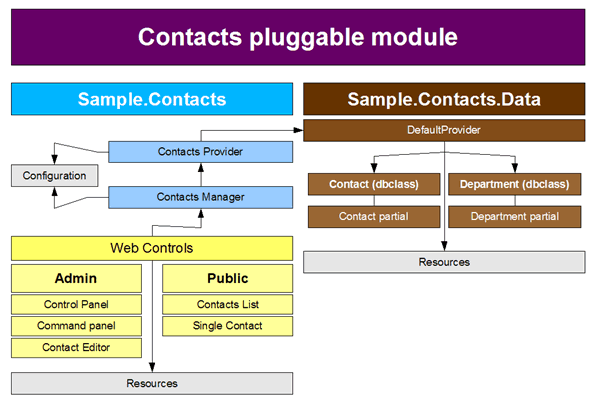
The Contacts pluggable module will be made of two assemblies : Sample.Contacts and Sample.Contacts.Data
The business logic and UI will be implemented in Sample.Contacts module, while the data access we’ll be done through the Sample.Contacts.Data assembly. Take a look at the following diagram to see the big picture :
Sample.Contacts assembly
There are five main parts of this assembly :
- Web controls - Admin web controls that will provide a way for authorized users to work with contacts and Public controls that will display the contacts on the pages.
- Contacts Manager - Web controls will work exclusively with Contacts Manager when manipulating data.
- Contacts Provider - Contacts manager will call the methods inside of a provider class. Since there can be more than one provider (Sql and XML for example) the Contacts Provider is an abstract class that the actual provider classes need to derive from. In addition to this, the Contacts Provider class will be used to retrieve various settings from web.config used by the module (like paths to external templates and such).
- Both, Contacts Manager and Contacts Provider classes will get the needed settings from web.config by using Configuration classes.
- Finally, we have Resources where all the messages and labels will be stored in case we decide to localize our module at later stage.
Sample.Contacts.Data assembly
There are four main parts of this assembly :
- Contact (dbclass) - Nolics class that will define the database object for storing contacts and it’s Contact partial class that we’ll use to add some additional functionality
- Department (dbclass) - Nolics class that will define the database object for storing departments and it’s Department partial class that we’ll use to add some additional functionality
- Default Provider - This class derives from Contacts Provider abstract class and will actually implement all the data manipulation methods (such as inserting a new job, deleting a department etc.)
- Resources - here mostly to hold error and exception messages in case we decide to localize the application at later stage
In the next post I’ll provide the link for the latest version of the project and describe briefly what’s been done. If you have questions or suggestions, don’t hesitate to leave the comment ![]()

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.