Sitefinity 3.6 new backend architecture - Control Panel: What is its role?
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
[This post is part of the developer's manual preview published on this blog. You can find temporary TOC here.]
ControlPanel is the root view of every module and it provides the basic user interface for the modules. Module class (class that derives from WebModule) is in charge of instantiating a new instance of ControlPanel when user navigates to a given module and from that point on, ControlPanel is the one that takes charge.
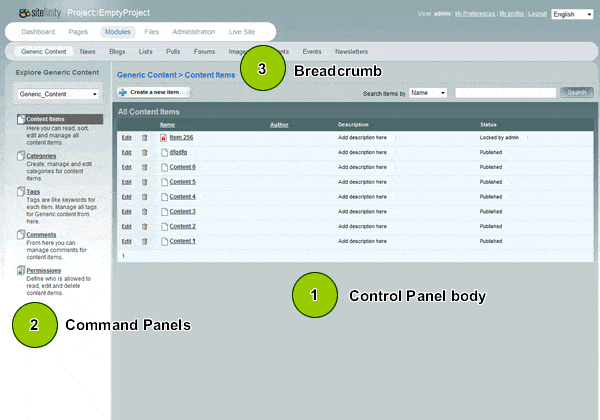
Before we go deeper in the topic, let’s examine a typical Sitefinity Control Panel.

So, as the picture shows, typical Control Panel consists of Control Panel body in the middle (1), Command Panels on the left (2) and Breadcrumb (3) at the top, above Control Panel body. One could easily conclude that this is the way Sitefinity modules look like and that’s it.
However, if you examine the WebModule base class, which will instantiate the Control Panel class, you will notice that all it expects from this function is a Control.
SAMPLE 1: WebModule’s call for an instance of Control Panel
| public override Control CreateControlPanel(TemplateControl parent) |
| { |
| return new GenericControlPanel(); |
| } |
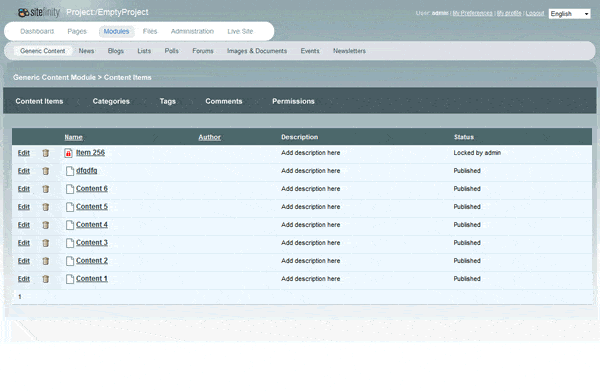
Having this in mind, we can easily conclude that Sitefinity will work fine with any kind of Control being returned as Control Panel, thus making something like this a possibility.

So, now that we have established that we are completely free to implement from scratch our own Control Panel, we will see why this may not be such a good idea and how can we save dozens of hours of our time by deriving from standard ControlPanel class (Telerik.Cms.Web.UI.Backend.ControlPanel).
Base ControlPanel class and its benefits
If we decide to implement our Control Panel in such a way that we derive from Telerik.Cms.Web.UI.Backend.ControlPanel we will get out of the box:
- Common base layout used on built-in Sitefinity modules
- Built in feature for managing multiple collections of command panels and working with them on the fly
- Predesigned CommandPanel object to which we can add commands on the fly
- Automatic breadcrumb that will take care of our Views, track current View and provide correct commands for the breadcrumb nodes
- ControlPanel class derives from ViewModeControls, so it also inherits all the built in features of ViewModeControl such as ability to instantiate template automatically, work with embedded or external templates, create view commands and navigate to other views etc.
- Methods for creating command panels and their commands automatically, from user controls, from custom controls or generate them from collection of Commands.
Conclusion
As we have seen, base Control Panel class is packed with useful and commonly needed features. In the coming articles of this topic we will explore all these features and provide samples for them.
The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

