Designing extensible modules - best practices: Designing reusable Views
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
When we wish to design modules that can be extended into different modules there are two basic areas we have to make sure are flexible and reusable:
- Manager class (API class)
- Views (UI)

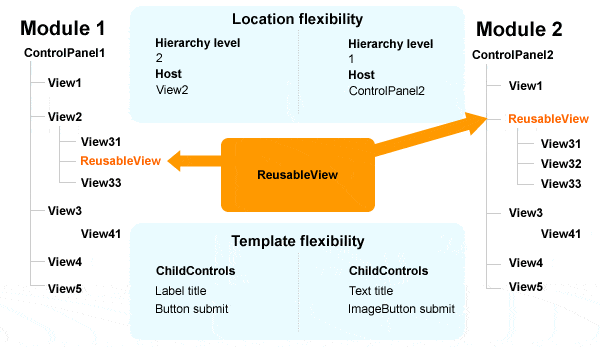
As the diagram suggests, ideally, we would develop one View (called ReusableView). Given that it makes sense from the requirements standpoint, we would like to use that View in both Module1 and Module2 modules. Since we cannot know in advance where in module View hierarchy this View will be used, we should make the View hierarchy ambivalent - meaning that View can work at any level of the View hierarchy.
Somewhat connected to the hierarchy ambivalence is the host ambivalence. At the moment of the View design we do not know which View will serve as a Host for our Reusable View, therefore we should design the View in such a way that it does not matter which View is the Host.
Finally, we are not creating carbon copy modules, but rather modules that are very similar, yet different in certain details. Most probably, the template used by our reusable View will differ from module to module. In that aspect we also have to ensure that our View can work with different templates and different implementations of View child controls.
It is important to note that we will not be able to change absolutely everything (nor would it make sense - if we need to change everything - we may just as well create a new View). So for example, the crucial child controls that View is using to perform its function will have to be present in all templates. We will see, however, how we can take advantage of interfaces to loosen up these requirements.
In the following three articles we will explain and give code samples on how to achieve the goals we have set for the reusable View design:
- Host ambivalence
- Hierarchy ambivalence
- Child control ambivalence

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

