Sitefinity 4 RC: Widget Template Editor
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
We continue our tour through the new features in Sitefinity 4 RC with a look at the Widget Template Editor.
If you haven't already done so, take a moment to download the RC and follow along.
Video
Once again, Gabe Sumner has compiled a video on using the Widget Template Editor, so be sure to take a look for a visual walkthrough.
Widget Templates
In Sitefinity, each Content Module (such as blogs, news, etc.) has a corresponding widget control used to display both the item list (List View), as well as the individual item details (Details View).
These views are managed using Widget Templates which define the HTML markup for laying out the modules content. Having these templates allow you to define multiple layouts for module content.
For example, you can define a template to show only item Titles, linking to a separate details page. Alternatively you can configure a template to show the full content within the content list. These editable templates are yet another way that Sitefinity helps you to maintain complete control over your content.
Assigning Templates
Templates are assigned at the Widget Level in the Page Editor. This allows you to assign a different template for each widget instance, such as on the home page or sidebar.
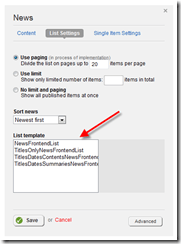
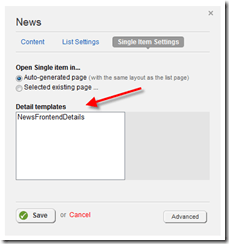
Editing a widget properties (such as a News Widget) will bring up a dialog to modify properties. The two sections for "List Settings" and "Single Item Settings" allow you to choose an existing template for each view.
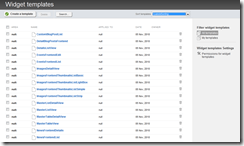
Sitefinity comes with a collection of predefined widget templates, available in the Widget Templates section of the Sitefinity Administration under the Design section.
Modifying Templates
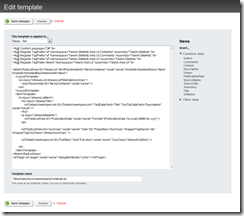
Templates can be modified from either the template list page or when assigning an individual template by clicking Edit. This will bring the Template Editor.
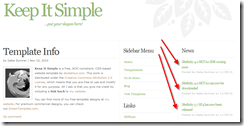
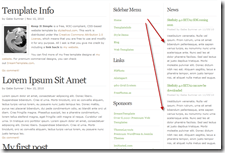
As an example, I've assigned a titles-only template to the News List View. I'm going to modify this to include the full news content in the list.
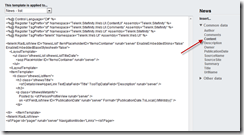
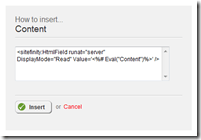
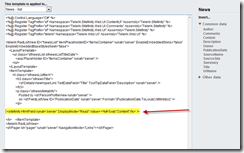
Within the Template Editor is a list of fields that can be inserted into the markup for the template. Clicking an item will bring up the markup for that field which you can either copy and paste into the template or click "Insert" to automatically add the content. In this case, I’m inserting the Content field so that the full news content is displayed in the list view.
The Content field is now added to the template, and saving changes now reveals the full content within the News list.
Creating and Categorizing Templates
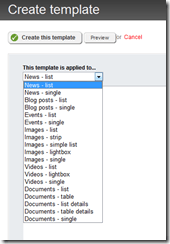
Templates can be created in the Sitefinity Administration. When creating (or editing) a template, you are given the opportunity to assign this template to a specific view. This enables it as a selectable template for that view.
For example, you can assign a new template to show up in the list of templates for the News List View.
External Templates
While the Widget Template Editor is certainly a helpful and powerful tool, there are many reasons why you might want to use external, file-based templates, which is how templates are currently mapped in Sitefinity 3.7.
For example, having file-based templates allows you to check these files into source control, so they can be versioned and archived. Sitefinity 4 maintains this compatibility by allowing you to map external templates in addition to using the built in editor.
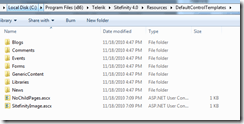
The templates are installed in a Resources folder along with the full Sitefinity installation, usually at the location \Program Files\Telerik\Sitefinity 4.0\Resources. Inside is a zip file containing all of the basic widget templates for the Content modules.
Gabe Sumner produced a video for the Beta 2 release detailing how to map an external template in Sitefinity 4. The process is identical for the Sitefinity RC, so for a complete walkthrough, take a look at this video.
Watch the Full-sized Video at Telerik TV
Wrap Up
The Widget Template Editor is another example of Sitefinity bringing content management fully into the Administration Dashboard, giving you even more control over your layout. In addition, the previous method of file-based templates is preserved, ensuring that you always have the option to choose what works best for you.
Be sure to review the additional documentation on Sitefinity 4 Widgets including a breakdown of configuring the individual Content Module Widgets.
Be sure to download the Sitefinity 4 RC and as always, share your feedback in our Sitefinity forums..

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.