5 Things: Useful Examples of the Sitefinity ViewMap
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
As we discovered in last week’s post Customizing Sitefinity 4 Controls with the ViewMap, the ViewMap is a simple but powerful way to take control of your controls, allowing you to globally map all instances of those controls to a custom external template file.
Templates
The Sitefinity 4 SDK includes a zip file containing all of the templates used by the system. You can extract these from the default location of C:\Program Files (x86)\Telerik\Sitefinity 4.x\SDK\Content\Resources\WidgetTemplates.zip.
Use these as starting points for your external templates, modifying them as needed to fit the needs of your site.
Note: Although you can edit the markup in your custom templates as you see fit, be sure not to remove any of the actual server controls (labels, textboxes, etc.) as the will likely be required by the backing control.
Examples
Here’s a few more ideas for controls that you can customize with the ViewMap. Remember that these are global mappings, meaning that all instances of the control will now use your mapping.
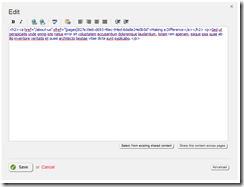
HtmlField
HostType: Telerik.Sitefinity.Web.UI.Fields.HtmlField
We previously saw how you can map the HtmlField to change the Toolbox in the RadEditor. However, by mapping to an external template, you can set any property of the RadEditor.
For example, by changing the EditModes property, you can enable only the Html view for the editor.
SearchBox
HostType: Telerik.Sitefinity.Services.Search.Web.UI.Public.SearchBox
The search box doesn’t currently offer a way to set the external template from the control designer itself. The ViewMap overcomes this and allows you to specify your own external template to layout the search box however you wish.
Image
HostType: Telerik.Sitefinity.Web.UI.PublicControls.ImageControl
Mapping the various content widgets such as the Image allow you to add simple customizations to every instance of the widget on your site.
In this example, I’ve modified the Image control to wrap itself with a CSS class so that I can style all images consistently throughout the site with padding and a border.
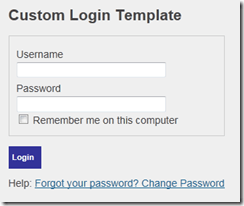
Login
HostType: Telerik.Sitefinity.Web.UI.PublicControls.LoginControl
By mapping the login control to a global template, you can easily customize it with a new layout and structure.
Pager
HostType: Telerik.Sitefinity.Web.UI.Pager
The great thing about mapping the pager is that it will globally configure ALL pager instances, regardless of the module (News, Events, etc) so that you can have a custom, yet consistent layout.
Conclusion
This is just a short collection of ideas to show examples of the ViewMap in action. Any templateable control in Sitefinity can be globally mapped to an external template with the ViewMap, allowing you to quickly and easily customize your controls.
Take a moment to download the Sitefinity SDK and extract the templates from the Resources folder to customize your own external templates. And be sure to share your experiences, comments, and suggestions with us in the Sitefinity SDK forum.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.