Customizing the order confirmation email in Sitefinity Ecommerce
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
One of the popular PITS items we received was to have the ability to add custom fields to the confirmation email that is sent out after an order is placed in the Ecommerce module. Starting in Sitefinity 5.4, we have the ability to add custom fields to the email template. These fields are not restricted to just being custom fields on an order - you can add any field to the template such as a custom field from a product or a store setting or any custom message that your store might want to embed in each email. This post details on how to add custom order fields to the order confirmation email.
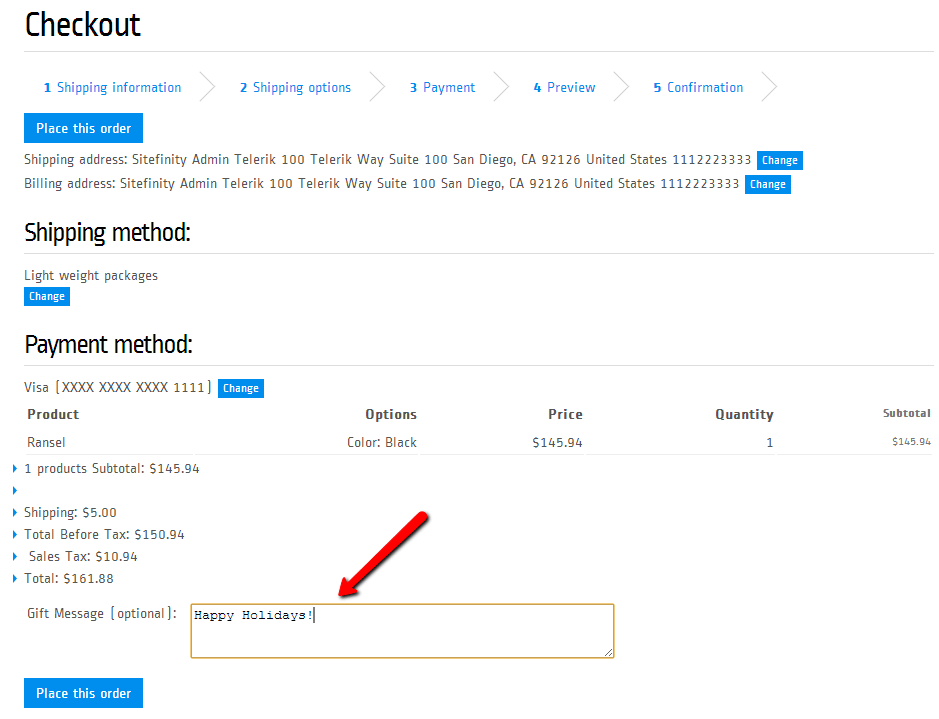
Now, before I go any further please read this documentation article which explains how to add custom fields to your orders and checkout process. This article assumes that you have already added custom fields to your order and are persisting them. Your preview page should look like the screenshot below after you made necessary changes –

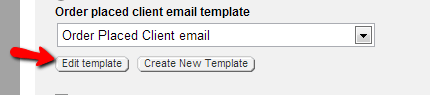
To get started, open the page that has your checkout widget and edit the Order Confirmation Email Template

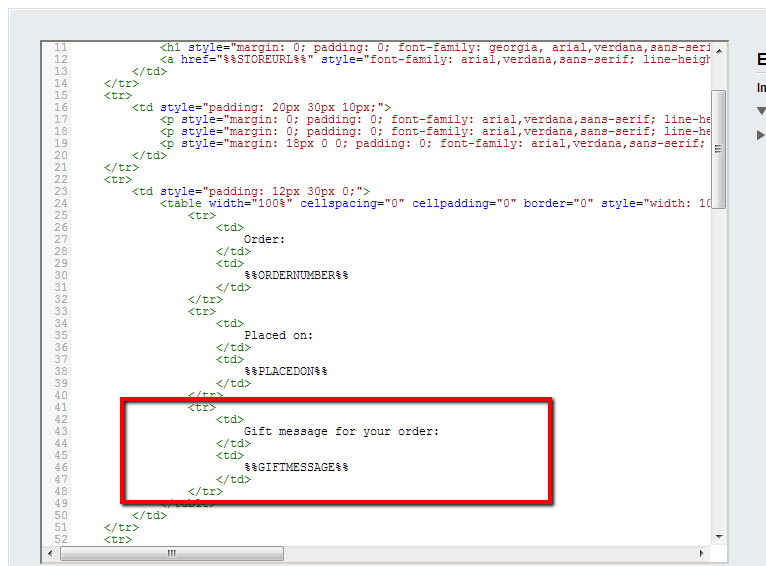
Once you are on the template editor, paste the snippet below to add GiftMessage (a custom field that was added to the order and persisted).
Note: By convention the tokens that are replaced in the email template begin and end with “%%” and are generally all upper case. So, in this example our custom “GiftMessage” token would be “%%GIFTMESSAGE%%”.

Now, add the following code in your Global.asax.cs file to register a custom formatter for Order Confirmation Email
using System;using System.Linq;using Telerik.Microsoft.Practices.Unity;using Telerik.Sitefinity.Abstractions;using Telerik.Sitefinity.Data;using Telerik.Sitefinity.Modules.Ecommerce.Orders.Interfaces; namespace SitefinityWebApp{ public class Global : System.Web.HttpApplication { protected void Application_Start(object sender, EventArgs e) { Bootstrapper.Initialized += new EventHandler<ExecutedEventArgs>(Bootstrapper_Initialized); } void Bootstrapper_Initialized(object sender,ExecutedEventArgs e) { if (e.CommandName == "Bootstrapped") { ObjectFactory.Container.RegisterType<IOrderConfirmationEmailTemplateFormatter, OrderConfirmationEmailTemplateFormatterWithCustomFields>(new ContainerControlledLifetimeManager()); } } protected void Session_Start(object sender, EventArgs e) { } protected void Application_BeginRequest(object sender, EventArgs e) { } protected void Application_AuthenticateRequest(object sender, EventArgs e) { } protected void Application_Error(object sender, EventArgs e) { } protected void Session_End(object sender, EventArgs e) { } protected void Application_End(object sender, EventArgs e) { } }}Now, let’s define the OrderConfirmationEmailTemplateFormatterWithCustomFields class –
01.using System;02.using System.ComponentModel;03.using Telerik.Sitefinity;04.using Telerik.Sitefinity.Ecommerce.Orders.Model;05.using Telerik.Sitefinity.Modules.Ecommerce.Orders.Business;06.using Telerik.Sitefinity.Modules.Ecommerce.Orders.Interfaces;07.using Telerik.Sitefinity.Modules.Ecommerce.Orders.Web.UI.CheckoutViews;08. 09.namespace SitefinityWebApp10.{11. public class OrderConfirmationEmailTemplateFormatterWithCustomFields : OrderConfirmationEmailTemplateFormatterBase, IOrderConfirmationEmailTemplateFormatter12. {13. public string ReplaceValuesInTemplate(string template, CheckoutState checkoutState, Order order)14. {15. string currentTemplate = ReplaceValuesInTemplateBase(template, checkoutState, order);16. 17. 18. var properties = TypeDescriptor.GetProperties(order);19. foreach (PropertyDescriptor property in properties)20. {21. var metaProperty = property as MetafieldPropertyDescriptor;22. if (metaProperty == null)23. continue;24. 25. if (metaProperty.Name == "GiftMessage")26. {27. object value = metaProperty.GetValue(order);28. if (value != null)29. {30. currentTemplate = currentTemplate.Replace("%%GIFTMESSAGE%%", value.ToString());31. }32. else33. {34. currentTemplate = currentTemplate.Replace("%%GIFTMESSAGE%%", "N/A");35. }36. }37. }38. return currentTemplate;39. }40. }41.}Please note in the code above, inheriting from OrderConfirmationEmailTemplateFormatterBase is not mandatory. The class gives you a bunch of “helper” methods to make the formatting logic easier for you, the developer.
ReplaceTemplateValuesInTemplateBase method (part of OrderConfirmationEmailTemplateFormatterBase) returns a string notation of the formatted template which can be further modified, Lines 18 – 37 does exactly that and adds the GiftMessage string to the email.
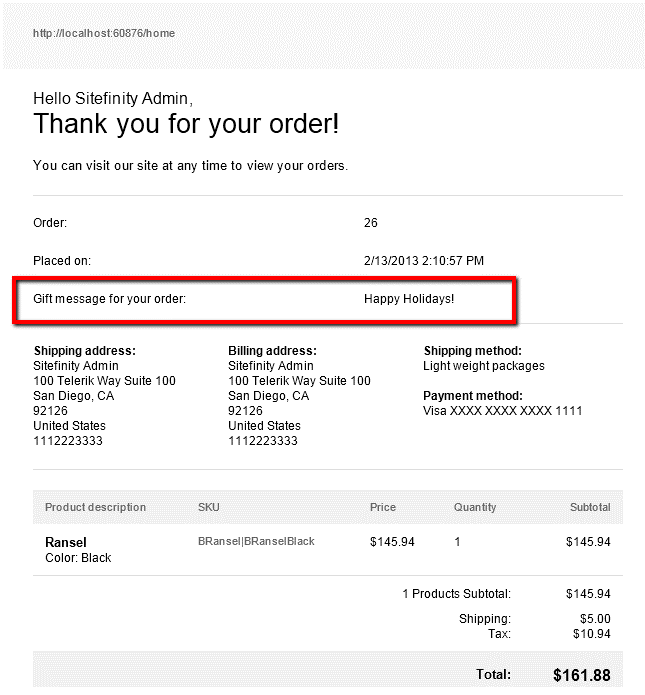
After using the code the email now looks like below –

Happy Coding!

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

