Right-to-left Writing Format for Sitefinity's Backend
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
First, we need to download the already modified Sitefinity Theme with right-to-left writing style. Actually the only modified line is in “/CSS/Layout.css”:
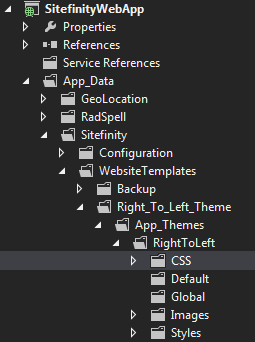
body {min-width: 1250px;font-family: Arial,Verdana,Sans-serif;font-size: 12px;line-height: 1.5;direction: rtl !important;}Now we need to place our theme files in the project folder:

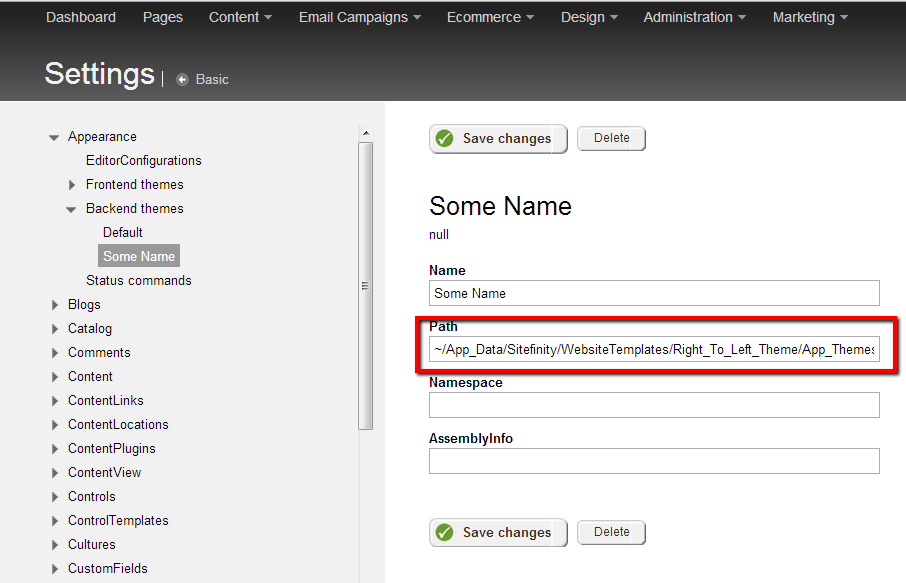
Then we have to register the theme in Sitefinity:

In my case I have placed the theme in: MyProjectName/App_Data/Sitefinity/WebsiteTemplates/Right_To_Left_Theme/App_Themes/RightToLeft
So the correct path is: ~/App_Data/Sitefinity/WebsiteTemplates/Right_To_Left_Theme/App_Themes/RightToLeft
After having the theme registered, we have to make our backend template use it:
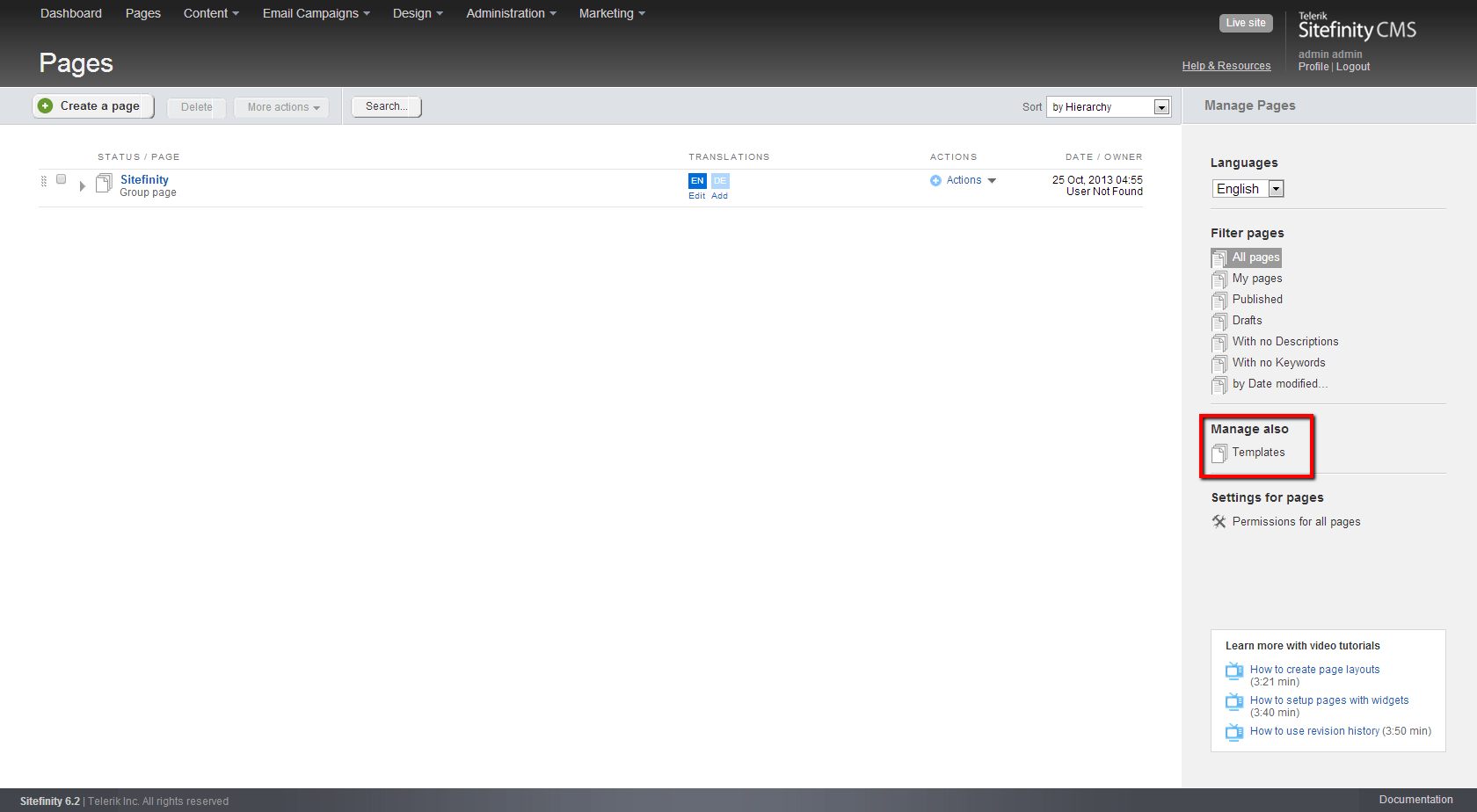
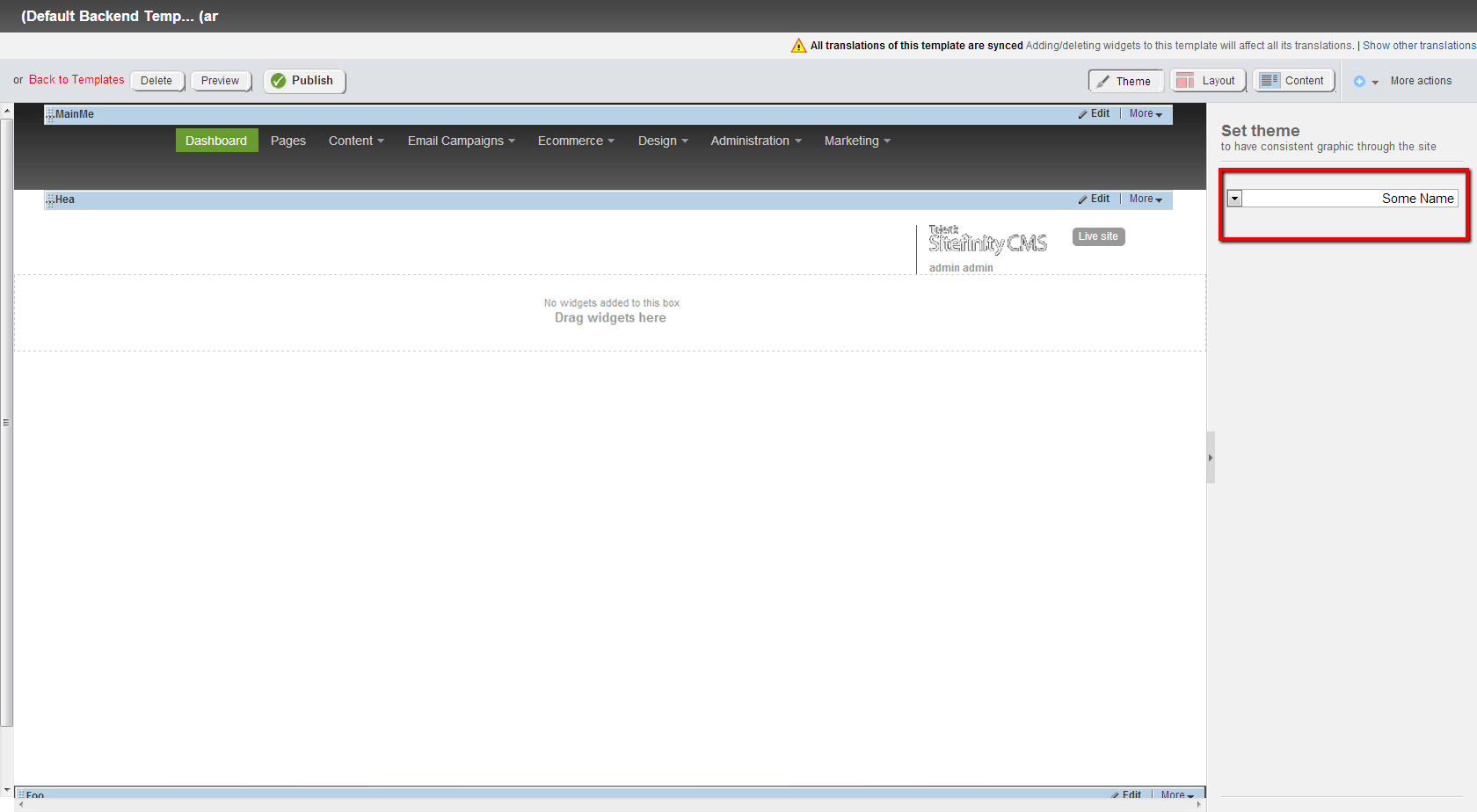
Go to Administration > Backend Pages > Templates and select the template you want to change:


All set! The change should take effect immediately.
Here you can download the modified theme: RightToLeft
Vassil Vassilev
View all posts from Vassil Vassilev on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

