Sitefinity Thunder - why you need it, how to install and set it up

The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
Why you would want to use Sitefinity Thunder
You know how flexible and extendable Sitefinity is, right? You can create custom templates and themes, custom widgets (both in MVC or Web Forms), construct user-friendly control interfaces (designers) for them, create web services and much more. Well, Sitefinity Thunder saves you time and effort with all that, allowing you to create these elements in an automated way, setting them up in the right folder structure, creating sample code that you can both use as reference and modify to suit your needs.

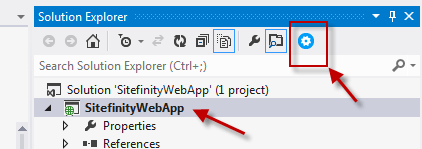
It automatically registers these elements in Sitefinity (as in the case with custom themes) or gives you the ability to do so yourself if you use the “Register Toolbox Widget” button, which appears when you select the SitefinityWebApp

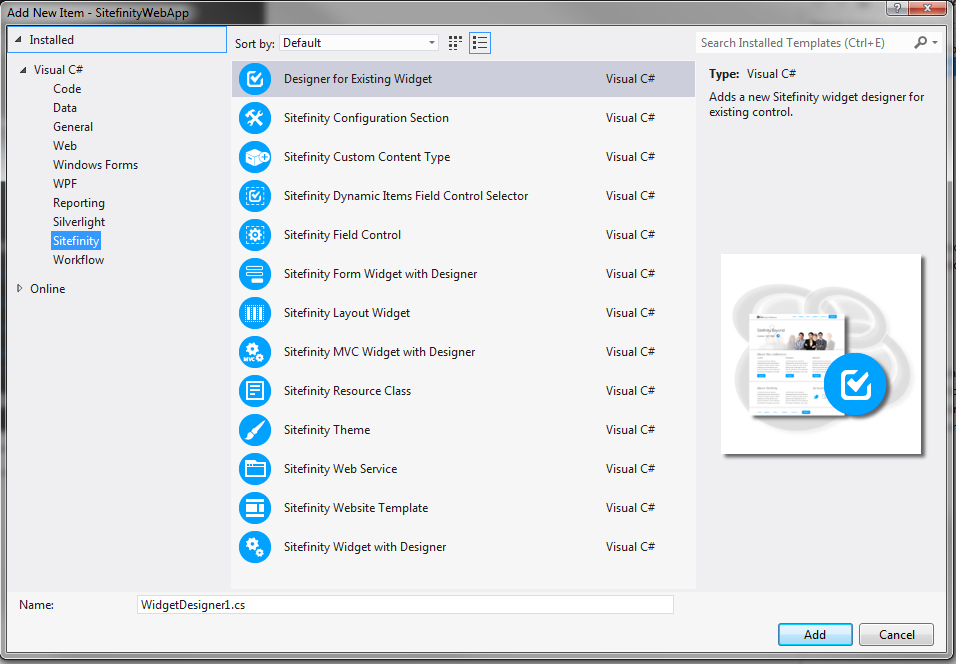
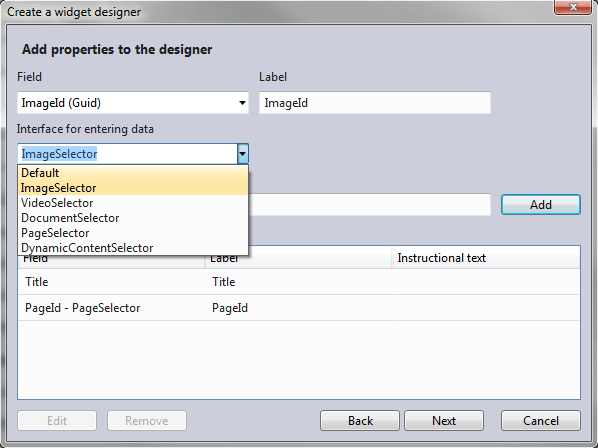
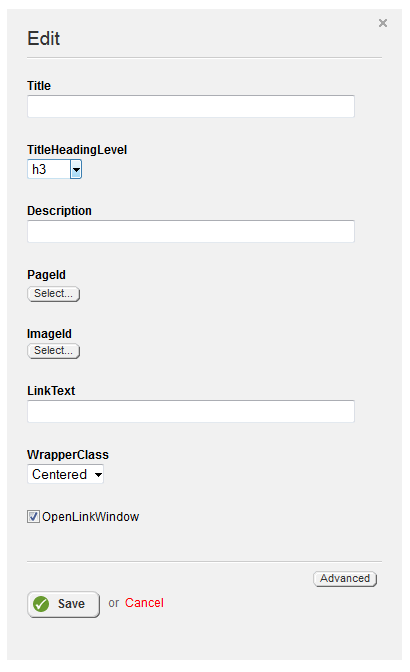
Curious fact: A little known fact is that the widget designers you can create through Sitefinity Thunder can save you tremendous amounts of time – try creating a widget without a designer first, write up your code and once you've created and saved it, try creating a Designer for existing widget. You will be suggested data picker interfaces (page, image, video, document or dynamic content selectors, dropdowns, checkboxes and more) for all public properties you have included in your widget:

which on the frontend would appear like this:

Read more on this awesomeness in the great blog post by David Cowart.
Sitefinity Thunder gives you the option to create new custom modules, where you can write your own logic and have them do anything you choose, should the dynamic modules of Sitefinity come insufficient in functionality.
In order to do any of the above, all you need to do is install Sitefinity Thunder and open your Sitefinity Web Application with Visual Studio – you will be given all of the above options without having to perform any other steps.

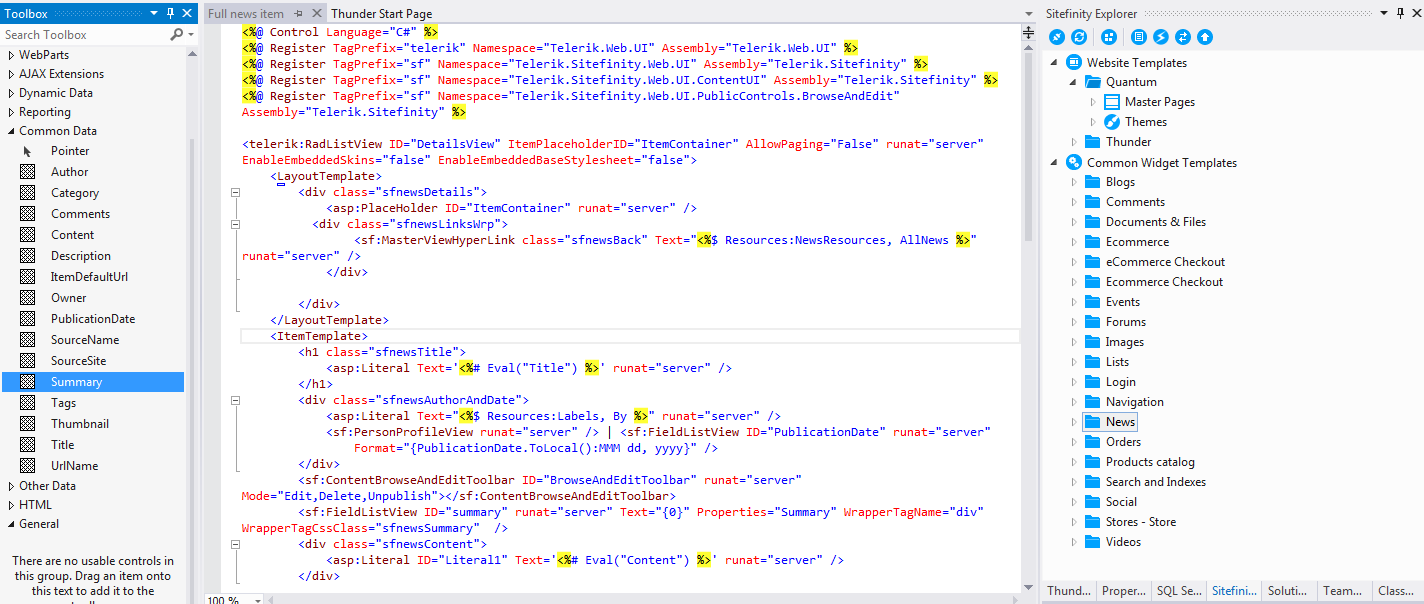
Another great feature that Thunder brings is the ability to connect to a remote server with Sitefinity project hosted there, download and change in real time website templates, themes and widget templates.

This is convenient as you have VS’s IntelliSense to autocomplete and correct your code for you, compared to the built-in browser-based widget template editor. The Toolbox of Visual Studio will automatically be populated with the dynamic fields that you can use with the template you've loaded.
If your Sitefinity License includes that, you can use Thunder to synchronize code and deploy widgets and modules you’ve created remotely using the CodeSync and CodeDeploy functionality.
If you would like to manage themes, website and widget templates or synchronize code and deploy components remotely, you will need to install Sitefinity Thunder onto your project and set up Visual Studio to connect to it besides setting up the Visual Studio plugin.
Installing and configuring Sitefinity Thunder
I placed the “install and config” part of this blog post here deliberately, to make sure you will configure only what you need to, without taking any extra unnecessary steps.
There are 2 components worth bearing in mind when you are installing Thunder. One is the Visual Studio plugin, which you can download and install from Visual Studio Gallery. The installation of that is pretty straightforward – just download the plugin and follow the installation wizard. Having this plugin installed is enough if you want to open your Sitefinity project locally through Visual studio and start creating Sitefinity components, such as widgets, templates and the others, listed in the beginning of this post.
The other is installing the Thunder component in your Sitefinity project, which is necessary only if you are willing to connect to your project remotely to update page/widget templates remotely or use the CodeSync and CodeDeploy features. I am highlighting this as many people waste their time setting up Thunder on their projects and connecting to that, when they never needed to do that.
Setting up Thunder on your project can be done in two different ways:
1) When working with a local project
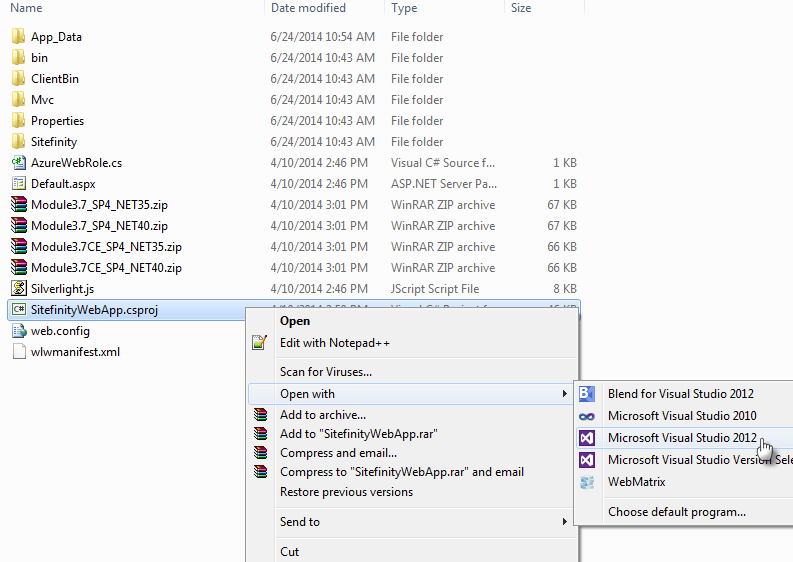
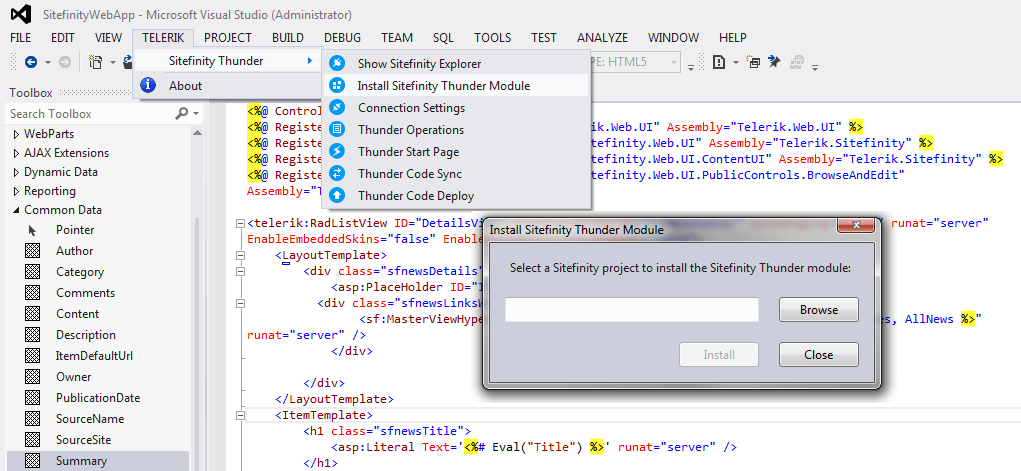
In this case, what you need to do is open your Visual Studio, where you’ve already installed the Thunder VS plugin, go to the Telerik dropdown menu at the top, choose Sitefinity Thunder -> Install Sitefinity Thunder Module and use the interface to browse your files and folders till you choose the folder where your project is located. Once you are done, hit the Install button and you’re done.

2) When installing Thunder to a project, located on a remote server, what you need to do is this:
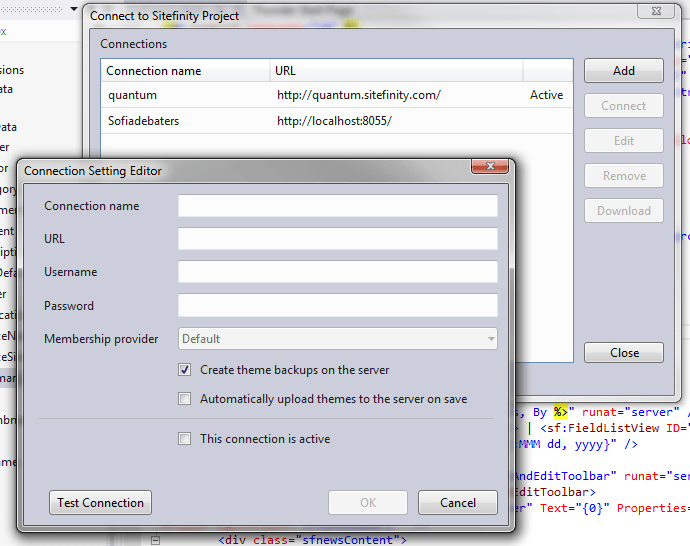
From your Visual Studio’s Telerik dropdown menu, choose Sitefinity Thunder -> Connection Settings. A window will pop-up, where you need to Add your project . Choose a Connection name that rings a bell to you, provide the URL where your project can be reached and a valid Username and Password pair for a user with administrative privileges.

At this point, since you have no Thunder component installed on your Sitefinity project, if you choose to Test the Connection, it should fail, which is fine. Click OK and note the Download button. Clicking on it should pop up a “Save As” window. What this does is to automatically create a ZIP archive with files you will need to upload to your remotely hosted Sitefinity project. These files are some dll’s, which hold the functionality for Sitefinity Thunder, Code Sync and Code Deploy, as well as a .svc service file, that would allow you to connect to your project remotely. Note that the ZIP file contains these files, arranged in the appropriate folders, so that if you just unpack it on the destination server in the root folder of your Sitefinity web app, all files will automatically go to their correct locations.
Connecting to Sitefinity through Visual Studio’s Sitefinity Explorer that Thunder provides requires you to fill out the above “Connection Setting Editor” with the required URL, username and password, but if you've installed the Sitefinity Thunder component already as described above, you should be able to successfully connect to your project and the “Test Connection” button should return a message “Connected successfully”.
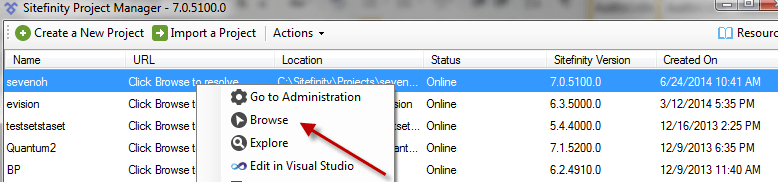
Please note! If you’re setting up a connection to an instance of Sitefinity, which is running not through IIS but through the web server, built into the Sitefinity project manager
(this: )

you’re most likely using a URL that looks like http://localhost:14434 or another port. The port number would change each time you exit the Sitefinity Project Manager and start it again, so you will need to change the URL in Visual Studio each time. That’s why I would recommend setting up your project in IIS so that your URL never changes (plus there are tons of other benefits of using IIS too).
So there – now you have plenty of reasons to use Sitefinity Thunder and know how to install and set it up!
Happy Thunder-powered coding!

Grisha 'Greg' Karanikolov
Greg has been with Telerik since the Sitefinity 3.x days. He’s been passionate about establishing the link between the Sitefinity developers and the customers, explaining how things work in detail and what the potential of the platform is. Sitefinity optimization and hosting are topics he has been deeply involved in.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

