Mapping ContentViewDesigners and working with Presentation Modes
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
[This post is part of the developer's manual preview published on this blog. You can find temporary TOC here.]
[This article requires Sitefinity 3.6 hotfix to be installed]
So far we have seen all the major ways in which one can map embedded templates to use external ones, however, we did not talk about one of the special cases - ContentViewDesigner templates.
ContentViewDesigners are controls which provide users with a user friendly and dynamic way of setting up numerous properties of ContentView based controls. Following three controls have their implementations of ContentViewDesigners and they will be the focus of this article:
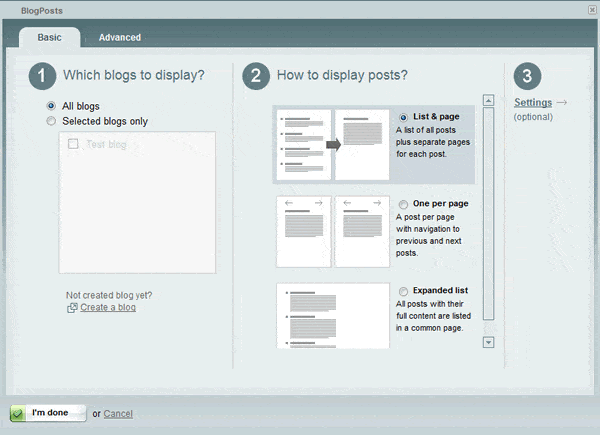
- BlogPosts
- NewsView and
- EventsView

- Working with ContentView designers (part 1)
- Working with ContentView designers (part 2): TextSetting control
- Working with ContentView designers (part 3): ContentSetting control
- Working with ContentView designer (part 4): Introduction :)
- Working with ContentView designer (part 5): Implementing custom designer setting
- How to map ContentViewDesigner template to an external one and
- How to map PresentationMode templates to external ones
How to map ContentViewDesigner template to an external one
Mapping a ContentViewDesigner template is no different than mapping any other embedded template, just as we have demonstrated in this article. The following example shows how to map all there ContentViewDesigners to use external templates:
| <?xml version="1.0" encoding="utf-8"?><controlsConfig> |
| <viewMap> |
| <!--Provides user interface for setting up the BlogPosts control designer in the blogs module.--> |
| <viewSettings hostType="Telerik.Blogs.WebControls.Design.BlogPostsDesigner" layoutTemplatePath="~/Sitefinity/Admin/ControlTemplates/Blogs/BlogPostsControlDesigner.ascx" /> |
| <!--Events View Designer Template--> |
| <viewSettings hostType="Telerik.Events.WebControls.Design.EventsViewDesigner" layoutTemplatePath="~/Sitefinity/Admin/ControlTemplates/Events/EventsViewControlDesigner.ascx" /> |
| <!--Provides user interface for NewsViewDesigner control which allows modifications of NewsView designer.--> |
| <viewSettings hostType="Telerik.News.WebControls.Design.NewsViewDesigner" layoutTemplatePath="~/Sitefinity/Admin/ControlTemplates/News/NewsViewControlDesigner.ascx" /> |
| </viewMap> |
| </controlsConfig> |
By doing so we have successfully mapped all designers to external templates and are now able to modify them.
How to map PresentationMode templates to external ones
If you are unsure of the purpose of the ContentView designers and how they affect the templates of controls they design you can check this article to refresh your memory. Now that we know how ContentViewDesigners influence template of the the controls they design let’s examine one presentation mode:
| <sf:PresentationMode ID="listPageMode" runat="server" |
| ModeTitle="List & page EXTERNAL" |
| ModeSettingsId="ModesSettings1" |
| MasterTemplateName="Telerik.Blogs.Resources.ControlTemplates.Frontend.Modes.ListPageMaster.ascx" |
| DetailTemplateName="Telerik.Blogs.Resources.ControlTemplates.Frontend.Modes.ListPageDetail.ascx" |
| CssClass="pageListMode" |
| SelectedCssClass="selectedOption pageListMode" |
| > |
| <Template> |
| <asp:RadioButton ID="listPageRadio" runat="server" /> |
| <p>A list of all posts plus separate pages for each post.</p> |
| </Template> |
| </sf:PresentationMode> |
So, when selected this mode will automatically make the BlogPost control to use embedded templates for its Master and Detail template. This is because designer specifies properties
- MasterTemplateName and
- DetailTemplateName
| <sf:PresentationMode ID="listPageMode" runat="server" |
| ModeTitle="List & page EXTERNAL" |
| ModeSettingsId="ModesSettings1" |
| MasterTemplatePath="~/Sitefinity/Admin/ControlTemplates/Blogs/Modes/ListPageMaster.ascx" |
| DetailTemplatePath="~/Sitefinity/Admin/ControlTemplates/Blogs/Modes/ListPageDetail.ascx" |
| CssClass="pageListMode" |
| SelectedCssClass="selectedOption pageListMode" |
| > |
| <Template> |
| <asp:RadioButton ID="listPageRadio" runat="server" /> |
| <p>A list of all posts plus separate pages for each post.</p> |
| </Template> |
| </sf:PresentationMode> |
And there we are, we have mapped both the BlogPostDesigner template and the presentation mode templates to use external templates.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

