Add Custom Tool Buttons to the HtmlField RadEditor Toolbar
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
In the previous post Supporting Shortcodes in Sitefinity Content, we looked at how you can leverage Sitefinity's support of code-behind in external templates to add simple shortcode helper for a YouTube video.
This time, we'll once again make use of external templates to add a custom tool button to the RadEditor in the HtmlField that will let users add the YouTube shortcode with a single click.
Modify the Sitefinity Text Editor
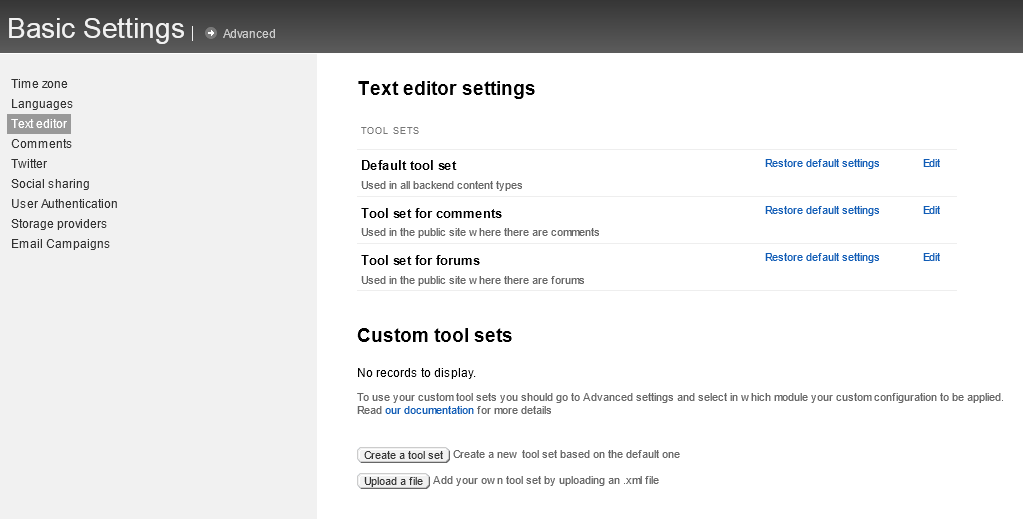
You can customize the buttons in the Text Editor in the Sitefinity settings under the Administration menu as shown below, and explained in more detail in the Sitefinity documentation: Text Editor.

Edit the Default tool set to add the toolbar to all the backend areas, and add an entry named YouTube to the list.
This adds the additional tool button to the editor, but its behavior and style still needs to be defined. To do that, we'll use the external template.
HtmlField Template and ViewMap
The HTML Editor in Sitefinity uses the HtmlField control to render, so it is this template we need to duplicate. Grab the template from the Sitefinity SDK (see this post for more information) and copy it to your project. Although this time, it's not required that you make a User Control (for code-behind), I usually do anyway, just in case it might be needed later.
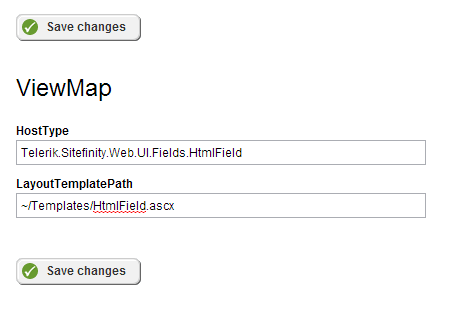
Also, just like in the previous example, we need to map all instances of the field to this template, so our changes are automatically available across the site. In the Sitefinity ViewMap, and an entry for the HostType of Telerik.Sitefinity.Web.UI.Fields.HtmlField and point it to your template.
Adding Custom Behavior with JavaScript
All that's left is to add a new custom JavaScript function that defines the behavior that the RadEditor should perform when the button is clicked.
More details and a complete sample of modifying the RadEditor is available in the Telerik ASP.NET Ajax documentation here: Adding Your Own Buttons.
Following that example, we'll simply define a new function on the template that prompts the user for the YouTube video ID.
<script type="text/javascript"> // custom toolbox item handler Telerik.Web.UI.Editor.CommandList["YouTube"] = function (commandName, editor, args) { var videoID = prompt("Enter the YouTube VIDEO ID only"); if (videoID === "") return; // simple attempt to prevent user from pasting the full url if (videoID.indexOf("://") != -1) { alert("Please enter the video id only, not the full url."); return; } // insert the shortcode with the video id editor.pasteHtml(String.format("[youtube:{0}] ", videoID)) }; </script>
Because this is just plain JavaScript you can make this behavior as elaborate as necessary to support the desired behavior; in this case, I also added a simple check to prevent the user from accidentally entering the full Url.
Finally, we use the editor.pasteHtml() method to append the shortcode to the editor text.
Styling the Button
At this point our custom button is complete and ready to execute. However, it would be helpful to also display the YouTube icon on the button so users can identify it at a glance. For this I simply added a CSS file to the project, and referenced it by adding a ResourceLinks control to the HtmlField template:
<%@ Register Assembly="Telerik.Sitefinity" Namespace="Telerik.Sitefinity.Web.UI.Extenders" TagPrefix="sf" %> <sf:ResourceLinks ID="ResourceLinks1" runat="server" UseEmbeddedThemes="false"> <sf:ResourceFile Name="~/Templates/HtmlField.css" /> </sf:ResourceLinks>
The CSS class for the button is taken from the Name property that we used when the tool was added to the configuration (in this case "YouTube"). By simply pointing this class to the image, we are able to show that icon.
.YouTube { background: url('youtube.png') no-repeat center top !important; }
After saving your changes and building the project, you can now open up a content block editor and see a handy new YouTube shortcode button.
Wrapping Up
The extensibility of the Text Editor in Sitefinity allows you to add any number of custom buttons and controls for your content authors, giving you customizability as well as control over the generated content.
Combining this feature with the previous post on Shortcodes allows you to offer a complete solution for easily adding rich content to your website.
In our final post on this topic, we'll take this one step further, and look at how you can create an even more powerful shortcode for linking to specific blog posts from anywhere on your site.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.