Migrating From Sitefinity 3 to 4 Deep Dive: Widget Templates
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
As I've mentioned before, the Sitefinity Migration Module simplifies the importing of content and pages from your existing Sitefinity 3 website. However, although it does import the content widgets such as NewsView, BlogsView, etc., any existing external templates from the Sitefinity 3 website are not imported, as they are not compatible with Sitefinity 4.
As a result, these widgets will likely need some additional modifications before they fully match the layout and design from the Sitefinity 3 version of your website. Fortunately, Sitefinity 4 gives you a few options for doing this, which we will look at today.
Sitefinity 3 Widget Templates
In early versions of Sitefinity 3, widget templates were external files that were mapped in a default location. Modifying templates meant editing these files, or copying them to a new location (to keep the originals intact) and mapping the widgets to that new template file path.
Later versions of Sitefinity 3 moved the default templates into an embedded resource so that the default templates were never overridden. To modify the template, however, you still needed to map to an external file.
Sitefinity 4 Widget Templates
In Sitefinity 4, ALL widget templates are built-in, embedded in a default, standard state. These widgets contain the markup for laying out the elements of a content module, such as Title, Summary, Date Published, and any other custom fields you wish to display.
These widgets can be previewed right inside of Sitefinity in the Widget Templates section under the Design menu.
There are separate templates for each mode of the widget (such as Master and Details view). Depending on the widget being used, a number of variations are available out of the box, enabling you to easily choose different layouts.
Editing Templates on the Fly
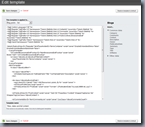
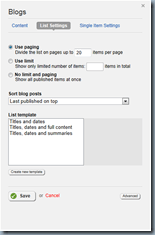
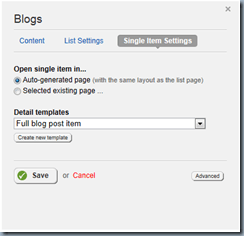
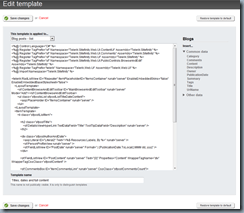
If you are migrating from Sitefinity 3, you probably already have a existing custom layout for your templates, meaning the default ones in Sitefinity 4 need to be modified to match. Sitefinity 4 makes this a snap with the built in Widget Template Editor.
This editor allows you to modify the default templates in-place, without having to work with any external files. In addition, any modifications are internally and silently saved as a copy, so if you need to restore the default template, you can do so with the click of a button!
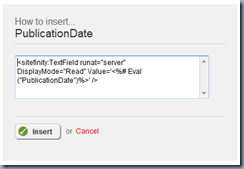
There is also a helpful bank of properties on the side from which you can easily add content fields such as Category, PublicationDate, as well as internal properties such as AllowComments and Id.
Using this template editor you can easily rebuild the markup and layout from your existing Sitefinity templates without ever having to mess with configuration files or mapping templates!
Mapping External Templates
This is not to say that you can't map templates if that's what you want to do. One of Sitefinity's greatest strengths is that it always gives you options, and handling widget templates is no exception.
There are several reasons to choose external templates instead of using the Widget Template Editor. Physical files can be checked into source control, and can be edited in Visual Studio with full Intellisense support. Best of all, by using full user controls for your templates, you gain the ability to run custom code through the code-behind file.
There are several resources available about mapping Sitefinity templates to external files. For more information, see the following articles:
- Mapping External Templates for Sitefinity 4 Widgets
- Customizing Sitefinity 4 Controls with the Viewmap
- 5 Things: Useful Examples of the Sitefinity ViewMap
- Sitefinity 4 Documentation: Widget Templates
Finally, the complete collection of widget templates are available for you to copy and reuse in the Sitefinity SDK. Be sure to install that for this and many more helpful resources and examples!
Other Migration Tips and Considerations
Remember that Sitefinity 3 widgets are incompatible with Sitefinity 4 widgets, so you can't simply copy those template files and map them directly. You need to instead begin with the Sitefinity 4 versions (either copied from the Widget Template Editor or the SDK) and modify them to match the markup and layout of your Sitefinity 3 widgets.
Some elements, such as server-side scripts, are automatically stripped by the embedded Widget Template Editor for security reasons. If you need to use these elements, you will need to map an external template file.
Some widget templates, such as Search and Login, are not available to the template editor, nor can they be mapped directly. For this you'll want to instead use the ViewMap to customize the template.
Webinar Video
If you haven't already seen the video from the Sitefinity Migration Webinar, be sure to check it out below. Not only does it demonstrate a migration, but it also shows an example of modifying a template using the new Template Editor.
I encourage you to take a look: Migration Webinar Notes.
Wrapping Up
The Sitefinity Migration Module helps bring in all of your existing content and pages from Sitefinity 3, and new tools like the Widget Editor and ViewMap help to complete the migration experience. However, remember that we are continuing to improve this story based on your feedback. So if you have comments or questions, please visit our Sitefinity Discussion Forums and share your experiences with us.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.