How to disable Sitefinity’s default navigation styling
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
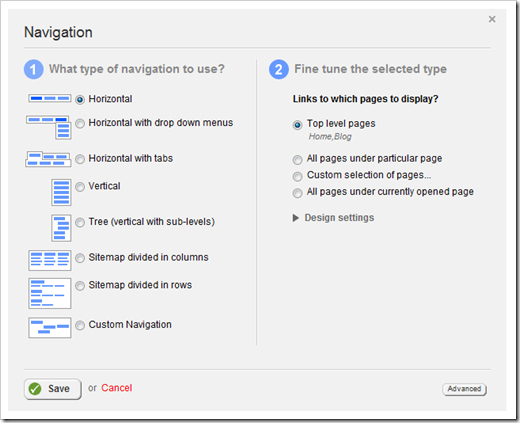
Sitefinity includes a navigation widget that is fully aware of your site map and renders all manner of navigation links:

Behind the scenes, this widget is driven by Telerik’s RadControls (TabStrip, Menu, SiteMap, etc.). This enables the navigation widget to inherit the rich functionality of these controls. However, it also means this widget inherits RadControls’ default CSS styling.
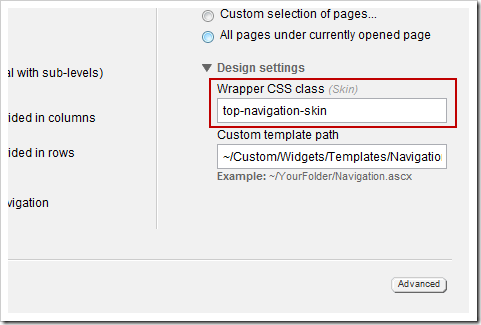
RadControls are skinnable and there are lots of resources that explore how to create custom skins for RadControls. These custom skins can then be applied through Sitefinity:

However, even when custom Skins are applied RadControls will still load a set of base styles to create basic functionality (drop-down menus, etc.). These basic styles need overridden through CSS using !important if you want to provide different settings.
Can’t I just turn-off these base RadControls styles?
Being forced to override unneeded CSS styles is, understandably, annoying. In some circumstances it would be better to simply start from scratch using your own styles. This is possible, but it currently involves mapping Sitefinity’s navigation widget to an external template. Here is how it’s done:
Note: These instructions are for .NET developers and they assume you’re already familiar with Visual Studio and ASP.NET UserControls.
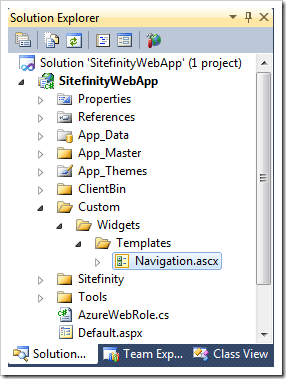
Step 1: Create an ASP.NET UserControl:

Step 2: Paste the following code into this ASP.NET UserControl:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Navigation.ascx.cs" Inherits="SitefinityWebApp.Custom.Widgets.Templates.Navigation" %> <%@ Register Assembly="Telerik.Sitefinity" Namespace="Telerik.Sitefinity.Web.UI" TagPrefix="sf" %> <%@ Register Assembly="Telerik.Sitefinity" Namespace="Telerik.Sitefinity.Web.UI.NavigationControls.SiteMapNavigations" TagPrefix="navcontrols" %> <%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %> <sf:ConditionalTemplateContainer ID="conditionalTemplate" runat="server"> <Templates> <sf:ConditionalTemplate ID="ConditionalTemplate1" Left="NavigationMode" Operator="Equal" Right="HorizontalSimple" runat="server"> <navcontrols:SiteMapNavigationTabStrip ID="siteMapControl_horizontalsimple" EnableEmbeddedBaseStylesheet="false" EnableEmbeddedSkins="false" runat="server" Skin="Sitefinity"> </navcontrols:SiteMapNavigationTabStrip> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate2" Left="NavigationMode" Operator="Equal" Right="HorizontalDropDownMenu" runat="server"> <navcontrols:SiteMapNavigationMenu ID="siteMapControl_horizontaldropdownmenu" runat="server" Skin="Sitefinity" /> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate3" Left="NavigationMode" Operator="Equal" Right="HorizontalTabs" runat="server"> <navcontrols:SiteMapNavigationTabStrip ID="siteMapControl_horizontaltabs" runat="server" Skin="Sitefinity"> </navcontrols:SiteMapNavigationTabStrip> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate4" Left="NavigationMode" Operator="Equal" Right="VerticalSimple" runat="server"> <navcontrols:SiteMapNavigationTabStrip ID="siteMapControl_verticalsimple" runat="server" Orientation="VerticalLeft" MaxDataBindDepth="1" Skin="kyky"> </navcontrols:SiteMapNavigationTabStrip> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate5" Left="NavigationMode" Operator="Equal" Right="SiteMapInColumns" runat="server"> <navcontrols:SitemapNavigationSiteMapControl ID="siteMapControl_sitemapincolumns" runat="server" MaxDataBindDepth="2" Skin="Sitefinity"> <LevelSettings> <telerik:SiteMapLevelSetting Level="0"> <ListLayout RepeatDirection="Vertical" RepeatColumns="10" /> </telerik:SiteMapLevelSetting> </LevelSettings> </navcontrols:SitemapNavigationSiteMapControl> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate6" Left="NavigationMode" Operator="Equal" Right="SiteMapInRows" runat="server"> <navcontrols:SitemapNavigationSiteMapControl ID="siteMapControl_sitemapinrows" runat="server" MaxDataBindDepth="2" Skin="Sitefinity"> <LevelSettings> <telerik:SiteMapLevelSetting> <ListLayout RepeatColumns="1" AlignRows="true" /> </telerik:SiteMapLevelSetting> <telerik:SiteMapLevelSetting Layout="Flow" SeparatorText="┊" /> </LevelSettings> </navcontrols:SitemapNavigationSiteMapControl> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate7" Left="NavigationMode" Operator="Equal" Right="CustomNavigation" runat="server"> <telerik:RadSiteMap ID="siteMapControl_customnavigation" runat="server" Skin="Sitefinity" /> </sf:ConditionalTemplate> <sf:ConditionalTemplate ID="ConditionalTemplate8" Left="NavigationMode" Operator="Equal" Right="VerticalTree" runat="server"> <navcontrols:SiteMapNavigationTreeView runat="server" id="siteMapControl_verticaltree" Skin="Sitefinity"> </navcontrols:SiteMapNavigationTreeView> </sf:ConditionalTemplate> </Templates> </sf:ConditionalTemplateContainer> <script type="text/javascript"> function radMenuOnClick(sender, args) { var state = args.get_item().get_attributes().getAttribute("ExpandOnClick"); args.get_item().get_attributes().setAttribute("ExpandOnClick", "true") args.get_item().open(); } function radMenuOnOpening(sender, args) { var state = args.get_item().get_attributes().getAttribute("ExpandOnClick"); if (state != "true") args.set_cancel(true); args.get_item().get_attributes().setAttribute("ExpandOnClick", "false") } </script>
This code isn’t as intimidating as it looks. This is simply a slightly modified version of the default template for the Navigation widget. (This code could also be found in the Sitefinity SDK.) Sitefinity’s Navigation widget needs to handle multiple scenarios (horizontal, horizontal with dropdown, vertical, etc.). What you’re seeing in this code are server tags that correspond to these various scenarios.
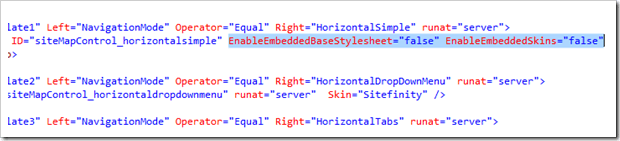
Step 3: Add “EnableEmbeddedBaseStylesheet” and “EnableEmbeddedSkins” to disable the automatically embedded skins and base stylesheet.

In the example above I’ve added these properties to the “siteMapControl_horizontalsimple” tag. This disables embedded styling for the horizontal navigation scenario. These properties can be moved to another tag (or multiple tags) to disable styling elsewhere.
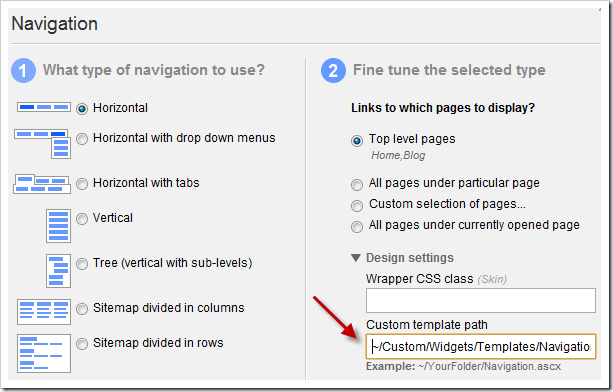
Step 4: Configure the Sitefinity Navigation Widget to use this custom Template:

Step 5: Create your own custom CSS styling.
At this point, you’re on your own. Sitefinity will render this navigation with zero styling. It will be up to you to create CSS styling that makes it look how you want it to look.
More resources
The solution above shows how to map a Sitefinity widget to an external template. It’s worth noting that this technique can be used for all of Sitefinity’s widgets. If you’re interested in learning more about this topic, then check-out Josh Morales’ posts on this topic:

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

