Custom URL Formats for Sitefinity Content Modules

The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
All content items in Sitefinity have URLs that are generated automatically from a given format. The default format includes the publication date and item title with the URL, and removes special characters at the same time. The URL format is configurable and this article explains how you can modify it.
A basic module with one content type
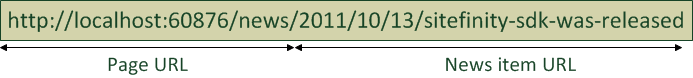
Let’s take the News module as an example. If we create a news item titled “Sitefinity SDK was released”, the URL of this item will be:
The first part of the URL (up until the date) is the page that shows news items in your site (contains a News widget). The second part of the URL is formed by the item itself. My news item was created on October 13th and titled “Sitefinity SDK was released”, so the item URL is “2011/10/13/sitefinity-sdk-was-released”. When all this gets together, Sitefinity has enough information to open the page and retrieve the correct item.
This default behavior works in most scenarios, but many people need custom URLs. Those URLs may include more information for the item, or remove some of the information. You can easily change the URL format to include other properties of the content item. Let’s say we need to remove the date, and include the author’s name, which gives us the following format:
/author-name/item-title
To enable this, we can modify a setting of the default news provider, as follows:
- Go to Administration –> Settings –> Advanced
- In the configuration tree, open News –> Providers –> OpenAccessDataProvider –> Parameters
- Click “Create New”
- For the key, enter “urlFormat”.
- For the value, enter “/[Author]/[UrlName]”
- Save changes and restart the application
From this point on, all news items that you create will have the author and item title in the URL. The new URL of the news item shown above will be “http://localhost:60876/news/Slavo/sitefinity-sdk-was-released”.
Multiple content types per module
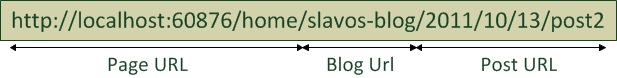
Things are pretty easy for News, because there is only one content type for the module. Note that we changed a parameter of the provider, not the news item. This means that all items in the respective provider use the same URL format. With cases like the Blogs module, this leads to a more complex situation. In Blogs, both the blog itself and the post form part of the URL. The default structure is the following:
Because there are two content types in this case (Blog and BlogPost), the above settings don’t work and the URL format parameter of the provider is ignored. We can’t know if it specifies the URL of the blog or the URL of the blog post. There is still a way to change the format in this case, but it involves some programming. You have to create a custom provider for blogs, and override a couple of methods.
Implementing the custom provider
First, create a new class and inherit from Telerik.Sitefinity.Modules.Blogs.Data.OpenAccessBlogProvider. Since we want to modify the URL format for blogs and posts, we need two properties to hold the format strings:
/// <summary>/// The URL format string for blog items/// </summary>public string BlogUrlFormat{ get; set;} /// <summary>/// The URL format string for blog post items/// </summary>public string BlogPostUrlFormat { get; set; }
Then we need to override the method which actually returns the format string, when called by Sitefinity. The method is called GetUrlFormat and accepts an ILocatable item as an argument. The item is an instance of the object, whose URL format we should return. So we check its type, and return a different format for Blog and BlogPost, retrieved from the properties we’ve created.
public override string GetUrlFormat(Telerik.Sitefinity.GenericContent.Model.ILocatable item){ if (item.GetType() == typeof(Blog)) return this.BlogUrlFormat; else if (item.GetType() == typeof(BlogPost)) return this.BlogPostUrlFormat; else return base.GetUrlFormat(item);}
The only thing left is to actually set values to our properties. We do this when our custom provider is initialized by reading the values from configuration. We also supply defaults, in case the values in the configuration are not set.
protected override void Initialize(string providerName, System.Collections.Specialized.NameValueCollection config, Type managerType){ base.Initialize(providerName, config, managerType); this.BlogUrlFormat = config["blogUrlFormat"]; if (String.IsNullOrEmpty(this.BlogUrlFormat)) { this.BlogUrlFormat = "/[UrlName]"; } this.BlogPostUrlFormat = config["blogPostUrlFormat"]; if (String.IsNullOrEmpty(this.BlogPostUrlFormat)) { this.BlogPostUrlFormat = "/[Parent.UrlName]/[PublicationDate, {0:yyyy'/'MM'/'dd}]/[UrlName]"; }}
Register the new provider in Sitefinity
To use our new provider, we need to register it in Sitefinity. Here you have two options
a) Replace the default provider with the custom one - this will create no logical separation - Sitefinity will start using your custom provider and for all newly created items the new urlFormat will be applied.
or
b) Register it as new provider (i.e. you will be able to create items that are logically separated under another provider and follow your desired urlFormat)
A) To replace the default provider with the custom one, follow these steps:
- Go to Administration –> Settings –> Advanced
- In the TreeView, open Blogs –> Providers.
- By default you'll have just the OpenAccessDataProvider. Click on it, and edit the the ProviderType value by entering the CLR type (full namespace and type of the custom class you previously created) of your newly created provider.
- Save the changes
Note: If you have Sitefinity Multisite you might have more than one provider present - in that case you have a choice to determine for which provider to apply the desired behavior. if you want it to be valid for all you have to repeat the steps for OpenAccessDataProvider to all other provides in this list.
B) To register your custom provider as new provider follow these steps:
- Go to Administration –> Settings –> Advanced
- In the TreeView, open Blogs –> Providers.
- Click “Create New”
- Specify a Name and Title for your custom provider.
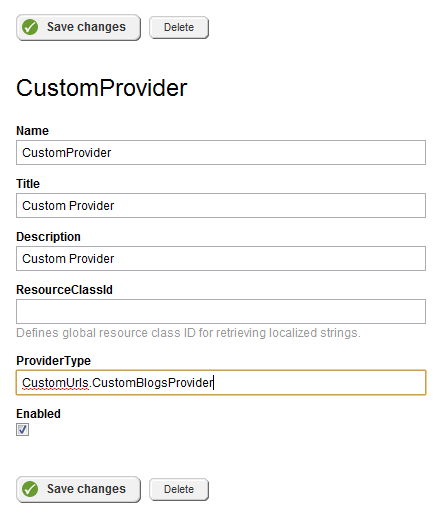
- For ProviderType, enter the full namespace and type of the custom class you previously created. When you are done, the filled form should look something like this:
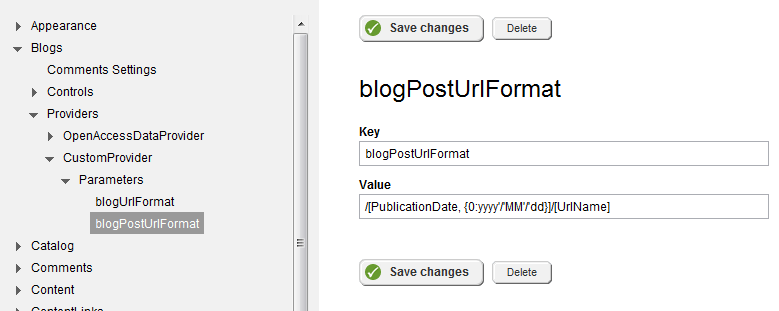
Once you have saved the changes of either of the two options listed above, you have successfully completed the cusotm provider registration. Now it's time to take benefit form it and configure it for the desired urlFormat. Here we need to supply the values for our new URL format strings. To do so, go to the Parameters node in the configuration tree, and create two new values:
- One with key “blogUrlFormat” and value “/[UrlName]”
- Second one with key “blogPostUrlFormat” and value “/[PublicationDate, {0:yyyy'/'MM'/'dd}]/[UrlName]”
The end result should be something like the following:
Note that our URL format string for blog post contains only the publication date and url name. The default one in Sitefinity also has the parent item’s name - “/[Parent.UrlName]/[PublicationDate, {0:yyyy'/'MM'/'dd}]/[UrlName]”. What we are essentially doing is removing the blog from URLs of blog posts.
With this, we are done with our custom provider for blogs. Now restart the application - this is necessary to ensure the new provider and parameters configuration, which is written as XML entry under App_Data/Sitefinity/Configuration is read by the application, as these get cached on application initialization for performance optimization.
Republish your blog posts
By default the UrlFormat logic is executed when the item is saved - this means that your changes will be applied for all newly created items, however the old ones have already been persisted in the database with the default UrlFormat, thus they need to be re-saved in order for the new format to apply.
You can either manually select and publish all posts, or automate this through code, for example:
var manager = BlogsManager.GetManager(); var blogPosts = manager.GetBlogPosts(); var counter = 0; foreach (var blogPost in blogPosts) { manager.RecompileAndValidateUrls(blogPost); counter++; if (counter % 50 == 0) { manager.SaveChanges(); counter = 0; } }That's it - now your existing and newly created blog posts will have the desired urlFormat applied.
Working with items from the custom provider - (valid only if you have chosen option B) above)
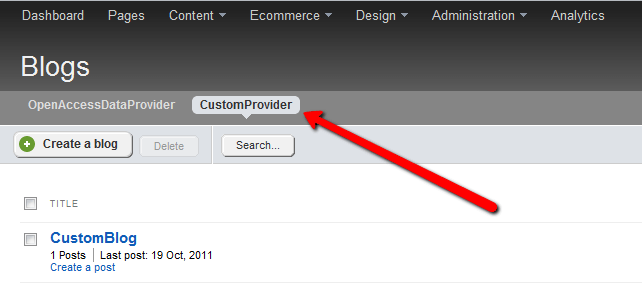
When you go to create a new blog with some posts in it, use the custom provider. You will see that all providers are listed in the backend.
All blog posts you create using the custom provider will use the custom URL format. By default, the Blog Posts widget displays only posts from the default provider. If you want to display items from the custom provider, you only need to set one property in Advanced view of the widget designer:
When you view the new blog posts in the frontend, you’ll see now they have URLs with no blog name, similar to this: “http://localhost:65167/home/2011/10/19/custom-post-1”.
URL Format Syntax
With the approach described above, you’ll be able to specify custom URL format for all content within Sitefinity. You can use all item properties when specifying the format, by enclosing them in square brackets, like the above example with [UrlName]. Those will be replaced with the actual value for each item. Moreover, you can use format strings for properties like dates. All .NET date format strings are valid. This gives you a lot of flexibility when managing item URLs.
I hope this was useful. As always, we appreciate your feedback.

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.