Styling a Sitefinity website
The content you're reading is getting on in years
This post is on the older side and its content may be out of date.
Be sure to visit our blogs homepage for our latest news, updates and information.
That is why we made designing a Sitefinity website a task you already know how to do quickly, as it is based on familiar concepts. A few examples:
- Page templates are based on ASP.NET master pages and CSS
- controlling the appearance of page layout elements and widgets are a matter of CSS too
This blog post will give you a few tips for best practices when creating a Sitefinity template and quick and powerful ways to control the appearance of page elements.
- The page template.
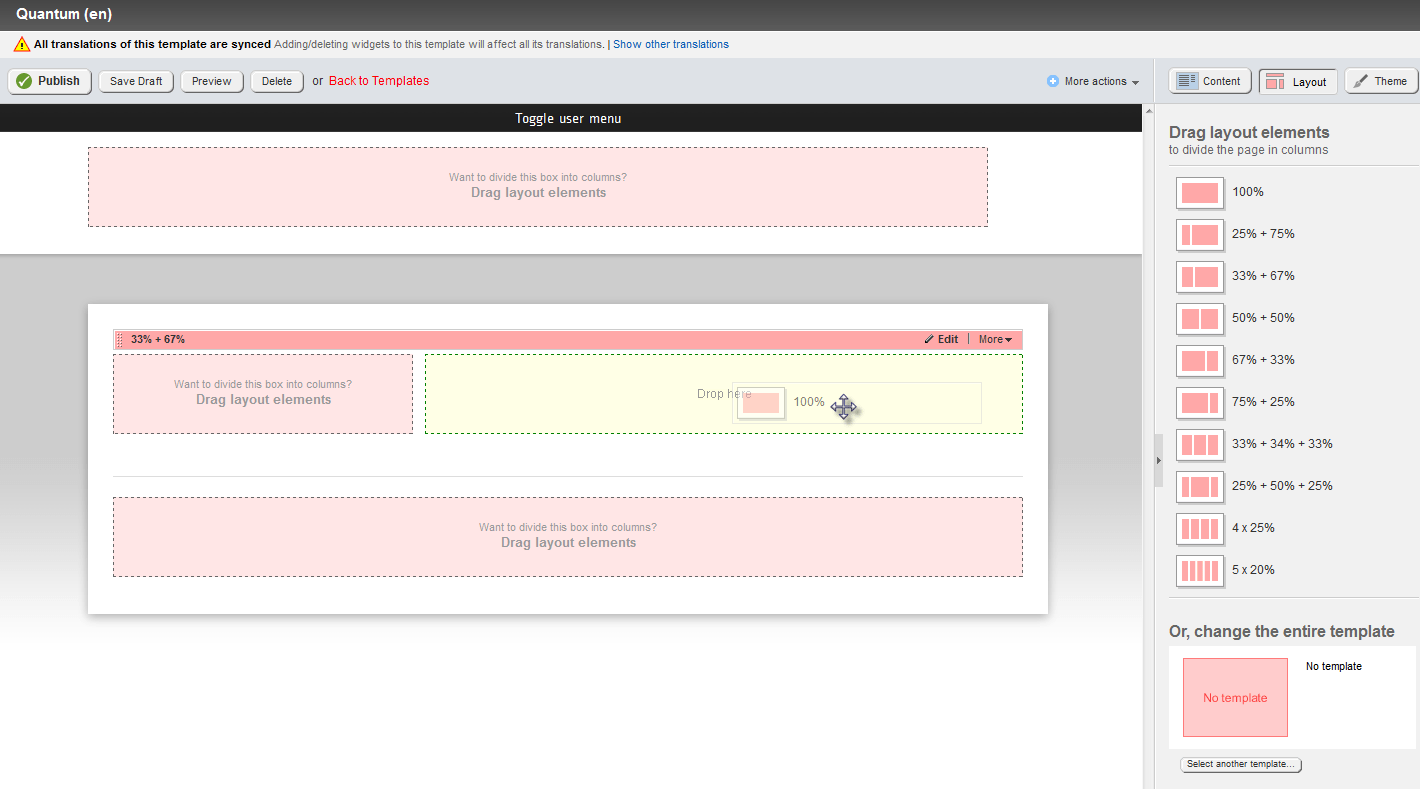
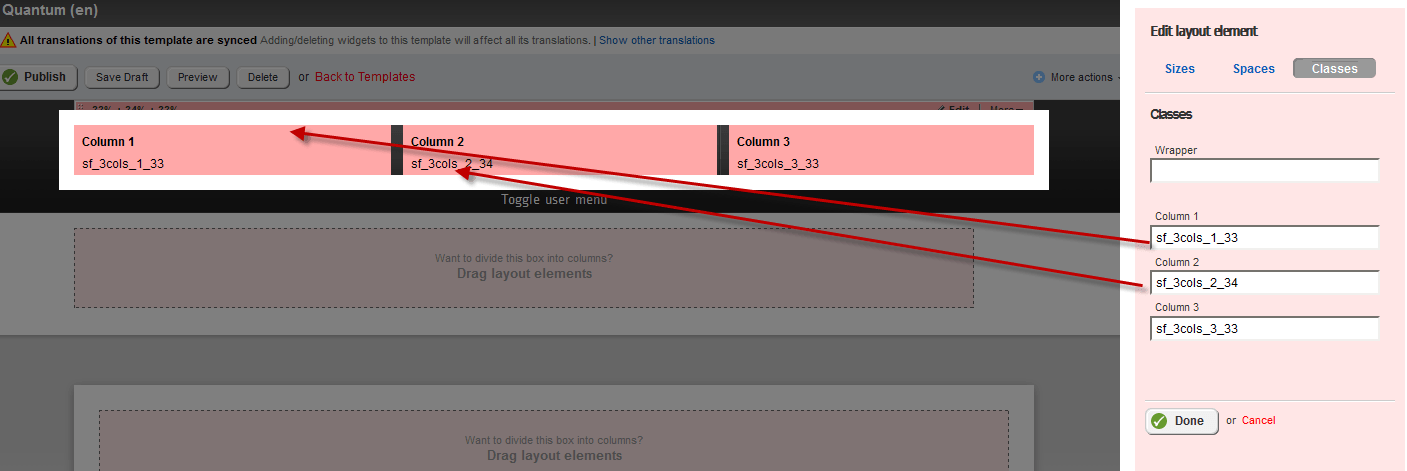
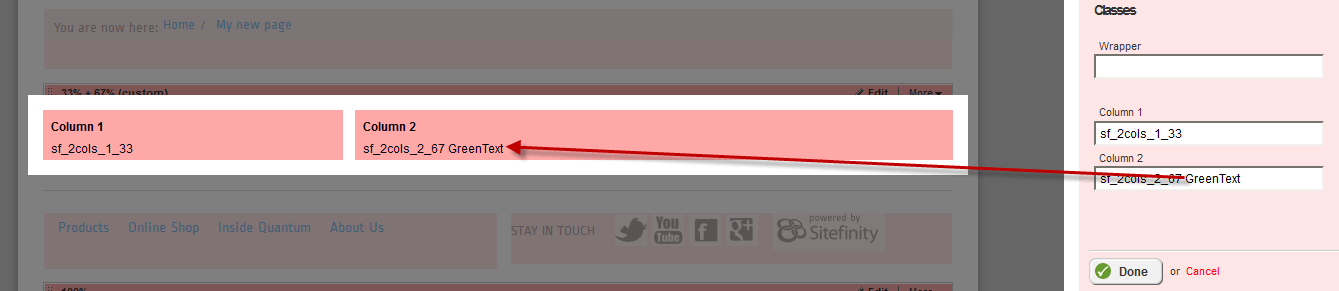
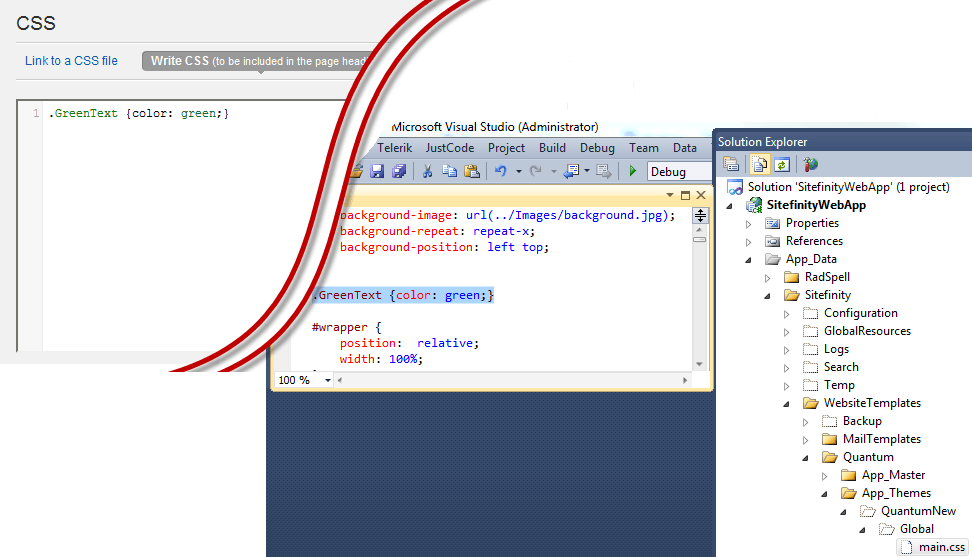
- The layout blocks Controlling the appearance of layout blocks is easy and quick; that gives you the ability to apply advanced styling with no effort. As you have probably guessed by now, the Layout blocks mentioned above, according to best design practices, are nothing but <div> elements. The class names are applied to them through the interface above, furthermore you can add your own class names, create CSS rules in your theme CSS files or through the CSS widget:
- The Widget Templates
- Sitefinity Thunder And, at the end, a word of advice – if you aren’t using Sitefinity Thunder yet – hurry up and change that! Among all other great features, it allows you to edit page and widget templates on-the-fly, benefiting from Visual Studio’s IntelliSense and error highlighting:
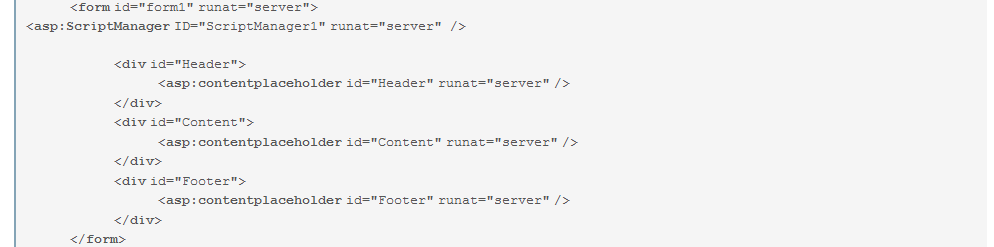
Sitefinity Designer’s guide gives a detailed walk-through on how to create a new template based on a Master page and CSS themes. What I want to emphasize on is the number of content placeholders you include in there:
Sitefinity 3.x’s legacy was to create as many of the above <asp:contentplaceholder /> ‘s as you need to have editable regions in your page. This approach is obsolete as of Sitefinity 4.0 + because of the Layout Builder, which you can use to drag and drop layout widgets throughout your page.
Our recommendation when building a new page template using a Master page is – keep the number of hardcoded content placeholders to as few as possible; using layout blocks on top of these to create new regions where you can drag and drop widgets has a number of benefits:
Sitefinity’s responsive mobile support serves to rearrange the content blocks, so that they fit on the screens of various devices;
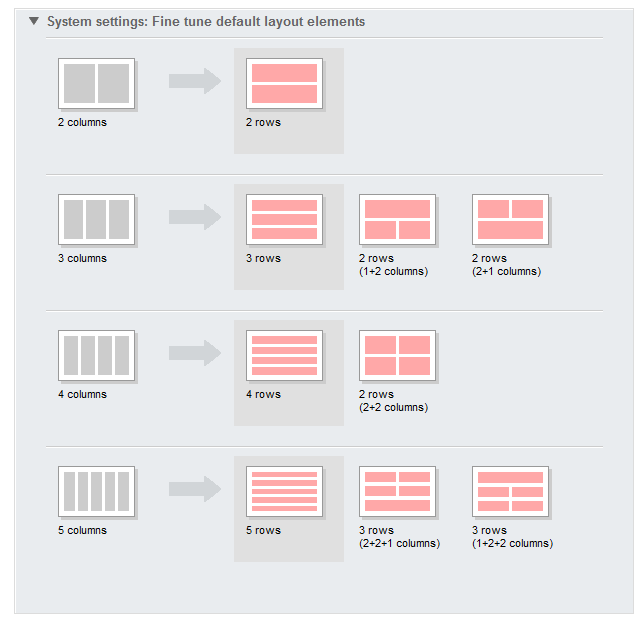
If you have the Responsive & Mobile design feature enabled, Sitefinity generates CSS3 media queries, which, according to your preferences in the Responsive Design settings screen, rearrange the layout blocks on your page:
The content blocks are actually being controlled by these rules via the class names that are automatically applied to them:
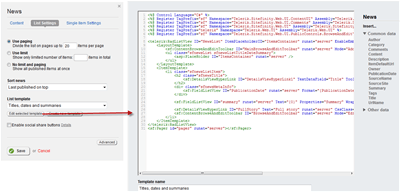
You can use that pattern to style not only plain text, but contents of various widgets. An important thing to remember is that all widgets in Sitefinity are .NET controls, which can be set to use customized templates:
As can be seen here, the templates of the widgets within Sitefinity can be completely customized and your preferred CSS classes can be added to the markup.
Some widgets don’t have their templates exposed like this, but it’s possible to create custom ones as .ascx files and map them where needed. A complete set of .ascx templates that can be modified and mapped to the respective Sitefinity widgets can be found in the Sitefinity SDK.
An alternative for that is to simply inspect the markup that the widgets generate and apply CSS rules to restyle them, as explained by the end of this blog post.
Most of the above concepts are perfectly visualized in Gabe's video, called "Introduction to Sitefinity Design". I encourage you to take 10 minutes to check it out, as it will help you hit the ground running with styling your Sitefinity website.
Happy designing!

The Progress Team
View all posts from The Progress Team on the Progress blog. Connect with us about all things application development and deployment, data integration and digital business.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.